效果说明
开发者可自定义md文件扩展补充整个系统的文档说明
开发者可以在当前项目中添加一个文件夹,文件夹中存放.md格式的markdown文件,每个.md文档代表一份自定义文档说明
注意:自定义文档说明必须以.md结尾的文件,其他格式文件会被忽略
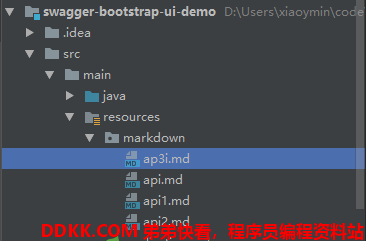
例如项目结构如下:

每个.md文件中,swagger-bootstrap-ui允许一级(h1)、二级(h2)、三级(h3)标题作为最终的文档标题
比如api.md文档:
自定义文档说明
效果说明
在1.9.3版本中,swagger-bootstrap-ui为了满足文档的个性化配置,添加了自定义文档功能
开发者可自定义md文件扩展补充整个系统的文档说明
开发者可以在当前项目中添加一个文件夹,文件夹中存放.md格式的markdown文件,每个.md文档代表一份自定义文档说明
注意:自定义文档说明必须以.md结尾的文件,其他格式文件会被忽略
最终在swagger-bootstrap-ui的界面中,api.md的文档标题会是自定义文档说明
整个文档效果如下:

如果没有按照一级(h1)、二级(h2)、三级(h3)来设置标题,默认标题会是文件名称,如图上的api2.md
如何使用
Spring Boot环境
在SpringBoot环境中,首先需要在application.yml或者application.properties配置文件中配置自定义文档目录
如下:
swagger:
markdowns: classpath:markdown/*
然后在Swagger的配置文件中启用@EnableSwaggerBootstrapUi注解
如下代码:
@Configuration
@EnableSwagger2
@EnableSwaggerBootstrapUI
public class SwaggerConfiguration {
//more...
}
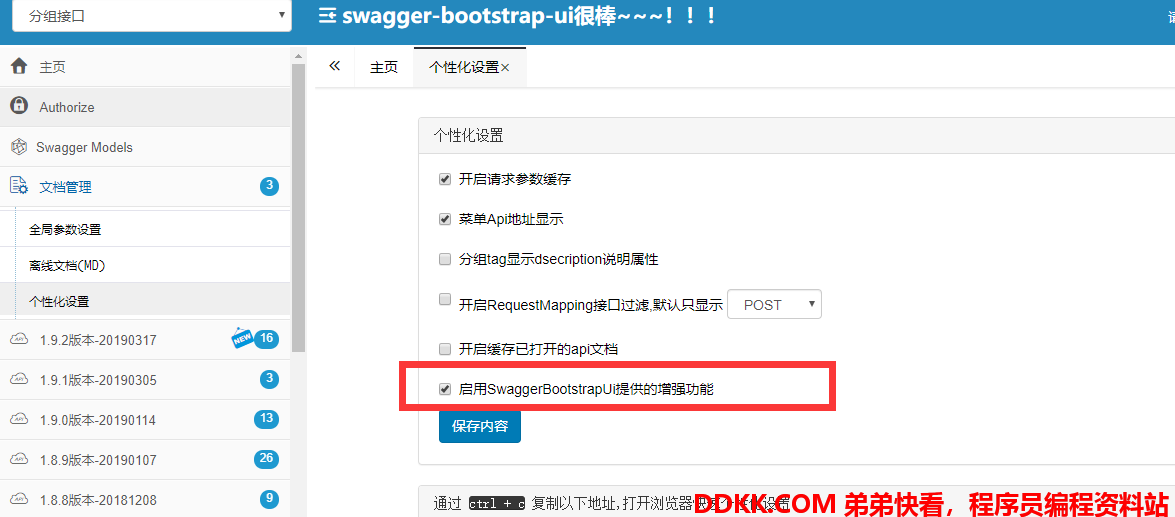
除了在后端开启注解功能,在doc.html中,个性化配置里面还需要设置开启增强功能

当然,在确保后端增强无误的情况下,你可以直接使用快速访问设置功能来直接启用增强
地址输入:http://127.0.0.1:8888/doc.html?plus=1
Spring MVC环境
在Spring MVC环境中,首先引入swagger-bootstrap-ui的jar包文件
<dependency>
<groupId>com.github.xiaoymin</groupId>
<artifactId>swagger-bootstrap-ui</artifactId>
<version>1.9.3</version>
</dependency>
然后,需要在Spring的XML配置文件中注入MarkdownFiles类的实例bean
如下:
<!--注入自定义文档的bean-->
<bean id="markdownFiles" class="io.swagger.models.MarkdownFiles" init-method="init">
<property name="basePath" value="classpath:markdown/*"></property>
</bean>
其他例如开启增强等操作和Spring Boot环境无异,打开doc.html即可访问看到效果
demo示例
以上两种不同环境的demo示例可参考swagger-bootstrap-ui-demo