1、addClass()方法
向被选元素添加一个或多个类
CSS:
.addClass{
width: 400px;
height: 100px;
border: 1px solid000;
background-color: pink;
font-size: 18px;
}
HTML:
<div>
你的爱,会将我灌醉,我没有所谓,太过清醒怎么陶醉.
-----好好学习,天天向上。
</div>
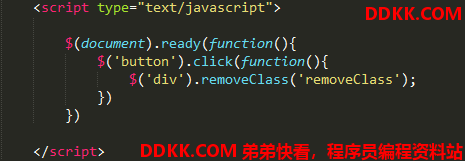
JS:

添加class属性前:

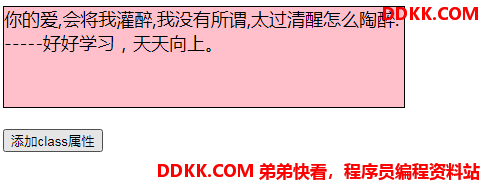
添加class属性后:

2、removeClass()方法
从被选元素删除一个或多个类
CSS:
.removeClass{
width: 400px;
height: 100px;
border: 1px solid000;
background-color: pink;
font-size: 18px;
}
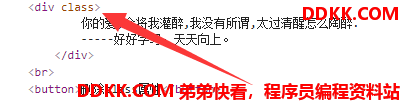
HTML:
<div class="removeClass">
你的爱,会将我灌醉,我没有所谓,太过清醒怎么陶醉.
-----好好学习,天天向上。
</div>
<br>
<button>删除class属性</button>
JS:

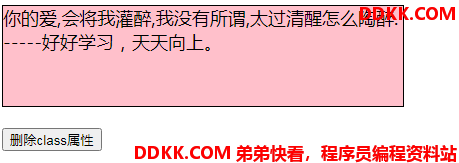
删除class属性前:

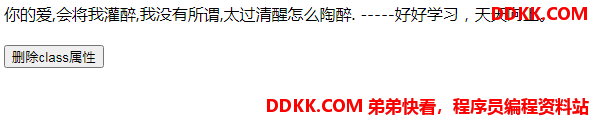
删除class属性后:


3、toggleClass()方法
对被选元素进行添加/删除类的切换操作