前言
在前面的几个章节中, 带大家学会了如何利用Spring Security来保护我们的Web项目,以及3种认证方式。你可能会觉得,Spring Security没啥东西啊,代码也不复杂呀!别急,我们的学习是渐进的,Spring Security的内容和功能都多着呢,我们要Get的点也多着呢。
今天 就带大家来学习一下在前后端分离的开发模式下,如何保护我们项目的安全。有的小伙伴会问,啥是前后端分离啊?如果你对此一无所知, 只能建议你先查阅一下相关资料,本文 只能带你简单了解一下前后端分离的概念,毕竟今天我们是在讲解如何保证安全性的。
还有的小伙伴会说,前后端分离有什么了不起,为啥就需要单独处理?它和前后端不分离时有什么不同?那么就让我们带着这些疑问来开始今天的内容吧!
一. 前后端分离开发模式
1. 前后端分离简介
我们还是先来了解一下前后端分离这种开发模式吧,看看到底什么是前后端分离!
现在企业开发中,前后端分离已成为互联网项目开发的业界标准方式,其核心思想就是前端HTML页面通过AJAX,调用后端的RESTFUL API接口,并使用JSON数据进行交互****。
该方式可以有效的在前后端项目之间进行解耦,并且前后端分离会为以后的大型分布式架构、弹性计算架构、微服务架构、多端化服务(多种客户端,例如 浏览器,车载终端,安卓,IOS等)打下坚实的基础。
所以在前后端分离这样的开发模式下,前后端的交互都是通过 JSON 来进行数据传递的,无论登录成功还是失败,都不会有服务端跳转或者客户端跳转之类的操作。
也就是说无论登录成功还是失败,服务端都会返回一段登录成功或失败的 JSON 信息给前端,前端收到JSON之后来决定是该跳转到成功界面还是失败界面,和后端没有关系。
通俗的说,就是在前后端分离模式中,原先的前端页面和Java代码是在一个项目里面,现在分开了!前端项目负责各种页面及前端业务的实现,后端项目负责后端业务的实现,在后端项目中没有任何页面。前后端之间利用JSON作为信息的载体,进行信息的传输和交互。
现在你明白啥是前后端分离了吧?
二. 认证处理时的相关API
我们了解了前后端分离的开发模式之后,接下来我带各位学习一下Spring Security提供了哪些API,可以帮助我们处理前后端分离时的开发。
1. 页面跳转的相关API
1、 1登录成功时的跳转API;
我们在之前的章节讲解表单认证时,处理登录成功时,跳转到某个页面的API是如下两个方法:
- defaultSuccessUrl
- successForwardUrl
以上两个方法都是用来配置跳转地址的,适用于前后端不分离时的开发。
1、 2登录失败时的跳转API;
处理登录失败时,跳转页面的API是如下两个方法:
- failureUrl()
- failureForwardUrl()
以上两个方法也是用来配置跳转地址的,同样适用于前后端不分离时的开发。
2. 返回JSON格式的处理器
上面的两类方法,无论是认证成功还是认证失败,都是在前后端不分离时的处理方案,直接从Java后端跳转到某个页面上。那么在前后端分离时,Java后端项目中,根本就没有页面,往哪跳啊?有的小伙伴说,既然没有页面,就不跳了呗。呵呵,那怎么行!
在前后端分离模式下,既然后端没有页面,页面都在前端,那就可以考虑使用JSON来进行信息交互了,我们把认证成功或认证失败的信息,以JSON的格式传递给前端,由前端来决定到底该往哪个页面跳转就好了。
如果我们要返回JSON格式的信息,有如下相关方法:
- successHandler()
- failureHandler()
- logoutSuccessHandler()
- authenticationEntryPoint()
- ......
三. 认证成功时的处理方案
接下来 先带各位实现认证成功时的处理方案,我们先看看相关的方法及其核心参数,即successHandler()和onAuthenticationSuccess参数。
1. successHandler()方法
successHandler()方法的功能十分强大,甚至也囊括了 defaultSuccessUrl()和 successForwardUrl() 的功能。
successHandler()方法的参数是一个 AuthenticationSuccessHandler 对象,这个对象中我们要实现的方法是 onAuthenticationSuccess()。
2. onAuthenticationSuccess参数
onAuthenticationSuccess() 方法中有三个参数,分别是:
- HttpServletRequest: 利用该参数我们可以实现服务端的跳转;
- HttpServletResponse: 利用该参数我们可以做客户端的跳转,也可以返回 JSON 数据;
- Authentication: 这个参数则保存了我们刚刚登录成功的用户信息。
3. 定义SecurityAuthenticationSuccessHandler类
了解完主要的方法和参数之后,我们先来编写一个处理器类,该类需要实现SavedRequestAwareAuthenticationSuccessHandler接口。
核心代码如下:
/**
* 处理登录成功时的业务逻辑
*/
public class SecurityAuthenticationSuccessHandler extends SavedRequestAwareAuthenticationSuccessHandler {
/**
* Authentication:携带登录的用户名及角色等信息
*/
@Override
public void onAuthenticationSuccess(HttpServletRequest request, HttpServletResponse response, Authentication authentication) throws ServletException, IOException {
//直接输出json格式的响应信息
Object principal = authentication.getPrincipal();
response.setContentType("application/json;charset=utf-8");
PrintWriter out = response.getWriter();
//以json格式对外输出身份信息
out.write(new ObjectMapper().writeValueAsString(principal));
out.flush();
out.close();
}
}
4. 配置successHandler
然后我们在SecurityConfig配置类中,调用successHandler()方法,把前面定义的SecurityAuthenticationSuccessHandler类关联进来。
核心代码如下:
/**
* @author DDKK.COM 弟弟快看,程序员编程资料站
* @Blame: DDKK.COM
* @Since: Created in 2021/4/14
*
* 前后端分离时处理json响应信息
*/
@EnableWebSecurity
public class SecurityConfig extends WebSecurityConfigurerAdapter {
@Override
protected void configure(HttpSecurity http) throws Exception {
http.authorizeRequests()
.anyRequest()
.authenticated()
.and()
.formLogin()
.permitAll()
//认证成功时的处理器
.successHandler(new SecurityAuthenticationSuccessHandler())
.and()
.csrf()
.disable();
}
}
5. 验证结果
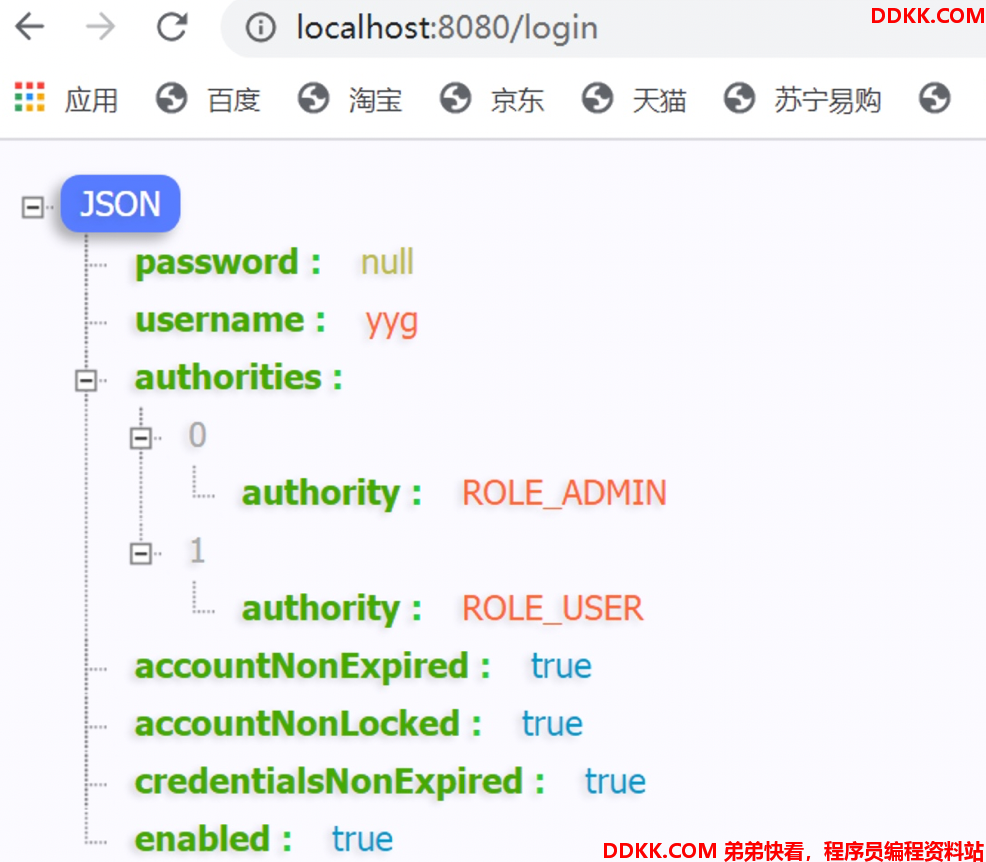
配置完成后,我们进行登录验证,在认证成功后,就可以看到登录成功的用户信息是通过 JSON 返回到前端的,如下图所示:

在认证成功后,Spring Security会把认证的用户信息以JSON格式展示出来,比如我们的用户名、密码、角色等信息。
四. 认证失败时的处理方案
接下来请各位小伙伴再跟着 来学习如何实现认证失败时的处理方案,同样的,我们先看看相关的API方法及参数。
1. failureHandler()
failureHandler()方法的参数是一个 AuthenticationFailureHandler 对象,这个对象中我们要实现的方法是 onAuthenticationFailure()。
onAuthenticationFailure()方法有三个参数,分别是:
- HttpServletRequest: 利用该参数我们可以实现服务端的跳转;
- HttpServletResponse: 利用该参数我们可以做客户端的跳转,也可以返回 JSON 数据;
- AuthenticationException: 这个参数则保存了登录失败的原因。
2. 代码实现
同样的,我们也要编写一个类SecurityAuthenticationFailureHandler,实现ExceptionMappingAuthenticationFailureHandler接口,来专门处理认证失败时的返回结果。
核心代码如下:
/**
* 处理登录失败时的业务逻辑
*/
public class SecurityAuthenticationFailureHandler extends ExceptionMappingAuthenticationFailureHandler {
/**
* AuthenticationException:异常信息
*/
@Override
public void onAuthenticationFailure(HttpServletRequest request, HttpServletResponse response, AuthenticationException e) throws IOException, ServletException {
//直接输出json格式的响应信息
response.setContentType("application/json;charset=utf-8");
PrintWriter out = response.getWriter();
out.write(e.getMessage());
out.flush();
out.close();
}
}
3. 配置failureHandler
接着我们在SecurityConfig配置类中,调用failureHandler()方法来关联上面定义的SecurityAuthenticationFailureHandler类对象。
核心代码如下:
@EnableWebSecurity
public class SecurityConfig extends WebSecurityConfigurerAdapter {
@Override
protected void configure(HttpSecurity http) throws Exception {
http.authorizeRequests()
.anyRequest()
.authenticated()
.and()
.formLogin()
.permitAll()
//认证成功时的处理器
.successHandler(new SecurityAuthenticationSuccessHandler())
//认证失败时的处理器
.failureHandler(new SecurityAuthenticationFailureHandler())
.and()
.csrf()
.disable();
}
}
4. 验证结果
配置完成后,我们再去登录,在认证失败时,就可以看到登录失败的用户信息通过 JSON 返回到前端了,如下图所示:

五. 退出登录时的处理方案
实现了认证成功和认证失败后的处理方案后,接下来 再带大家看看如何处理退出登录,毕竟我们不能只会登录,不会退出登录,有吃有拉才正常嘛。
1. logoutSuccessHandler()
负责退出登录的方法是logoutSuccessHandler(),这个方法中需要一个参数LogoutSuccessHandler;在LogoutSuccessHandler类中有一个方法 onLogoutSuccess(),该方法中的参数与登录成功时的参数一样。
2. 定义SecurityLogoutSuccessHandler类
我们先来定义一个SecurityLogoutSuccessHandler类,实现LogoutSuccessHandler接口,在这里负责输出退出登录时的JSON结果。
/**
* @author DDKK.COM 弟弟快看,程序员编程资料站
* @Blame: DDKK.COM
* @Since: Created in 2021/5/26
*
* 处理退出登录时的响应信息
*/
public class SecurityLogoutSuccessHandler implements LogoutSuccessHandler {
@Override
public void onLogoutSuccess(HttpServletRequest request, HttpServletResponse response, Authentication authentication) throws IOException, ServletException {
response.setContentType("application/json;charset=utf-8");
PrintWriter out = response.getWriter();
out.write("注销成功");
out.flush();
out.close();
}
}
3. 配置logoutSuccessHandler
然后我们在SecurityConfig配置类中,调用logoutSuccessHandler()方法来关联上面定义的SecurityLogoutSuccessHandler对象。
核心代码如下:
/**
* @author DDKK.COM 弟弟快看,程序员编程资料站
* @Blame: DDKK.COM
* @Since: Created in 2021/4/14
*
* 前后端分离时处理json响应信息
*/
@EnableWebSecurity
public class SecurityConfig extends WebSecurityConfigurerAdapter {
@Override
protected void configure(HttpSecurity http) throws Exception {
http.authorizeRequests()
.anyRequest()
.authenticated()
.and()
.formLogin()
.permitAll()
//认证成功时的处理器
.successHandler(new SecurityAuthenticationSuccessHandler())
//认证失败时的处理器
.failureHandler(new SecurityAuthenticationFailureHandler())
.and()
.logout()
//退出登录时的处理器
.logoutSuccessHandler(new SecurityLogoutSuccessHandler())
.and()
.csrf()
.disable();
}
}
4. 验证结果
配置完成后,我们去访问/logout接口,退出登录成功,会有如下所示结果:

六. 未认证时的处理方案
我们上面讲解了认证成功、认证失败及退出登录时的处理方案,但还有一个未认证时的处理方案。
一般在我们没有认证时,会直接重定向到登录页面。但是在前后端分离中,这个逻辑是有问题的:
即如果用户没有登录,就访问一个需要认证后才能访问的页面。这个时候,我们不应该让用户重定向到登录页面,而是给用户一个尚未登录的提示,前端收到提示之后,再自行决定页面跳转。因为在前后端分离时,后端没有页面,未认证时也没办法直接重定向到登录页面啊!
接下来跟我来实现一下吧!也挺容易的,Lets go!
1. authenticationEntryPoint()
未认证时,同样有个专门的方法来处理,即authenticationEntryPoint()方法,这个方法中需要一个参数LoginUrlAuthenticationEntryPoint,在LoginUrlAuthenticationEntryPoint类中有一个方法 commence()。
2. 定义SecurityAuthenticationEntryPoint类
我们定义一个SecurityAuthenticationEntryPoint类,实现AuthenticationEntryPoint接口,在这里负责输出未认证时的JSON结果。
/**
* @author DDKK.COM 弟弟快看,程序员编程资料站
* @Blame: DDKK.COM
* @Since: Created in 2021/5/26
*
* 处理未登录认证时的响应信息
*/
public class SecurityAuthenticationEntryPoint implements AuthenticationEntryPoint {
@Override
public void commence(HttpServletRequest request, HttpServletResponse response, AuthenticationException authException) throws IOException, ServletException {
response.setContentType("application/json;charset=utf-8");
PrintWriter out = response.getWriter();
out.write("尚未登录,请先登录");
out.flush();
out.close();
}
}
3. 配置authenticationEntryPoint
然后我们在SecurityConfig配置类中,调用authenticationEntryPoint()方法来关联上面定义的SecurityAuthenticationEntryPoint对象。
核心代码如下:
@EnableWebSecurity
public class SecurityConfig extends WebSecurityConfigurerAdapter {
@Override
protected void configure(HttpSecurity http) throws Exception {
http.authorizeRequests()
.anyRequest()
.authenticated()
.and()
.formLogin()
.permitAll()
//认证成功时的处理器
.successHandler(new SecurityAuthenticationSuccessHandler())
//认证失败时的处理器
.failureHandler(new SecurityAuthenticationFailureHandler())
.and()
.csrf()
.disable()
.exceptionHandling()
//未登录时的处理器
.authenticationEntryPoint(new SecurityAuthenticationEntryPoint());
}
}
4. 验证结果
配置完成后,我们在未登录时,直接去访问项目中的某个接口,就会看到未登录时返回的JSON信息,如下图所示:

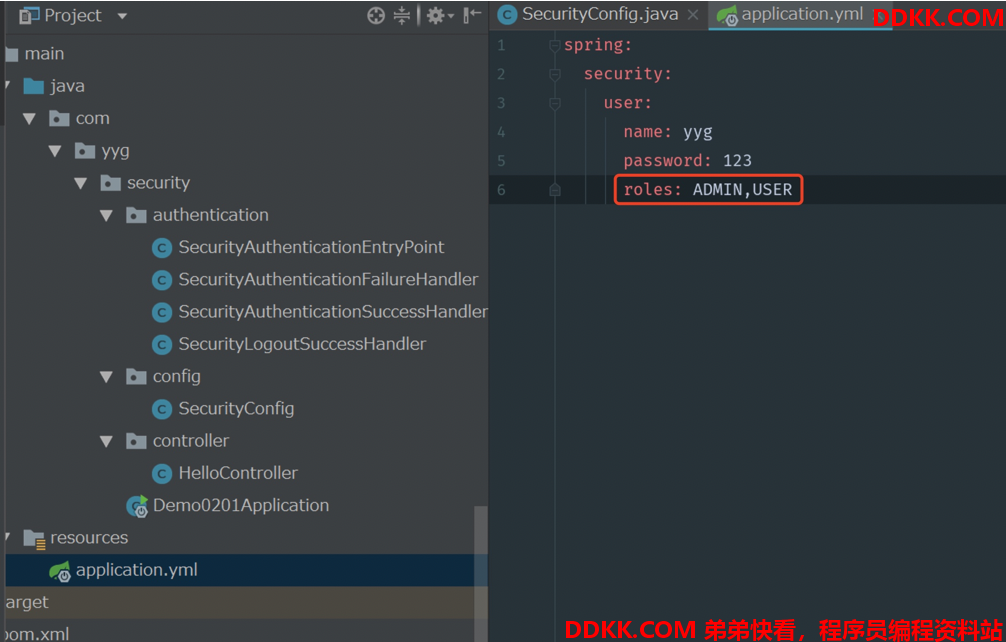
七. 整体项目代码结构
到此为止,我就实现了今天所有的内容,以上所有代码配置,请各位参考如下代码结构: