
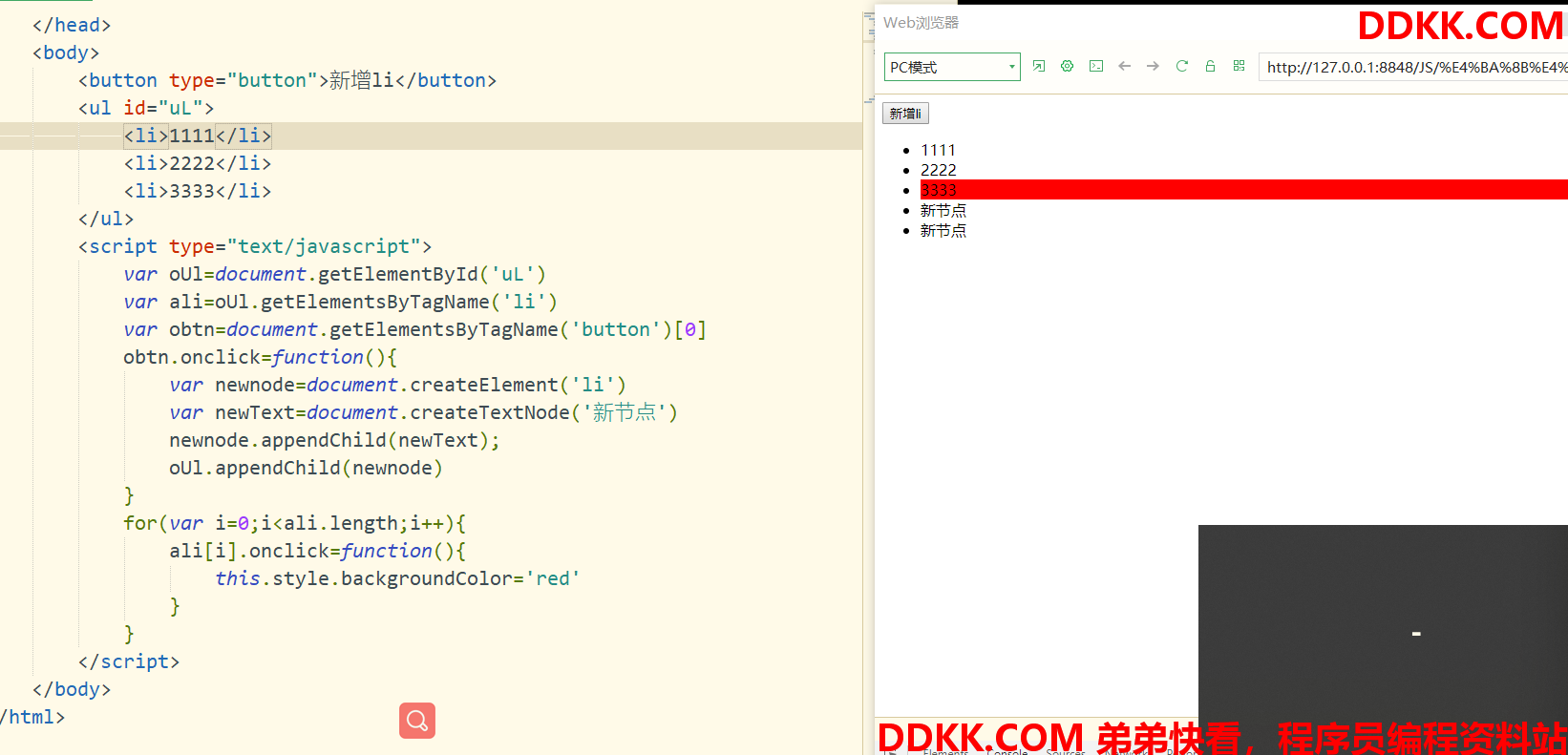
一般我们实现一堆相同节点去添加点击时事件的时候用的都是上述方法。但是上述方法有比较多的缺点:
缺点1:我们给每个li都设置了同样的函数,浪费资源。
缺点2:新增的节点并没有获取到点击事件。原因是因为我们给按钮触发点击事件新增li时,循环已经结束了。此时只能遍历到已有的节点。
解决:事件委托
委托:
A委托B做某事:
A发布任务 委托方
B执行任务 代理方
事件委托:
1、 找到当前节点的父节点或者祖先节点;
2、 将事件添加到你找到的这个父节点或者祖先节点上;
3、 找到触发对象,判断出发的触发对象是想要触发的事件,进行后续操作;

li委托ul将li变成红色,利用目标对象 target
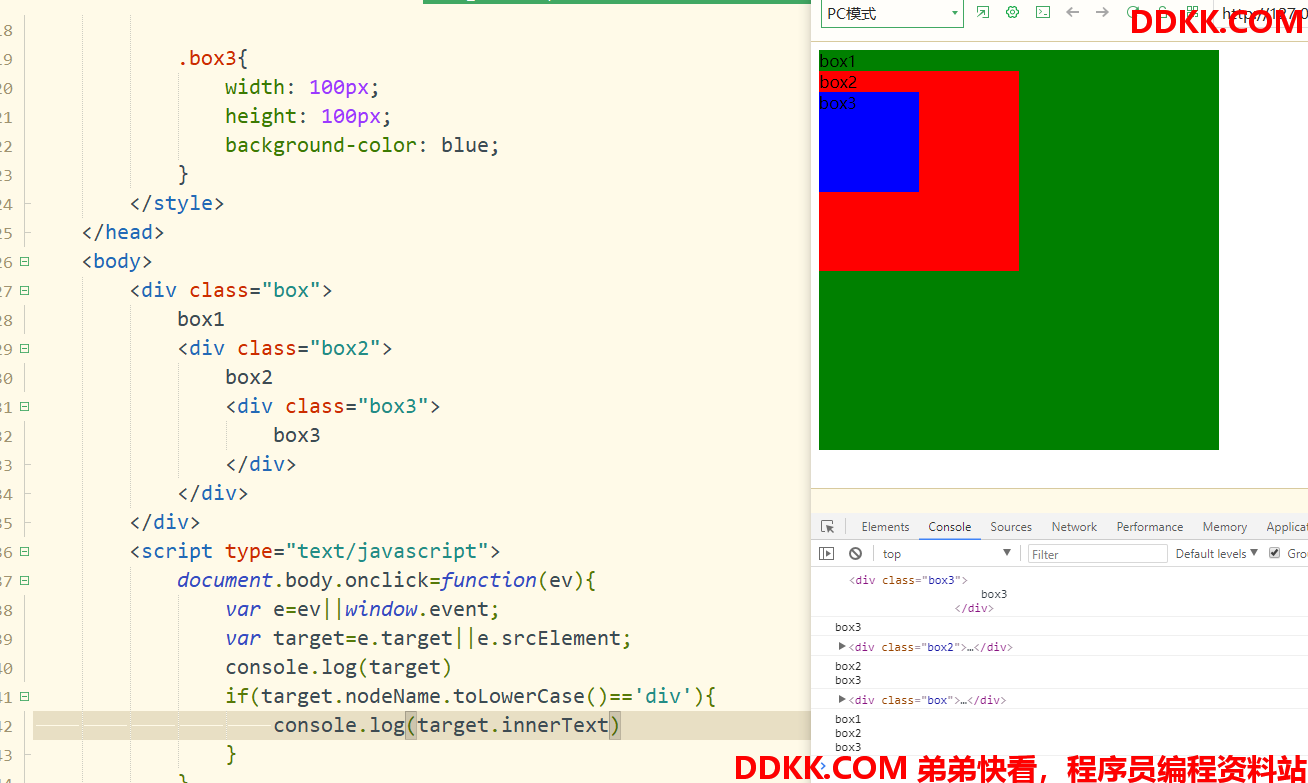
事件委托会出现事件捕获现象:不算是事件捕获,因为输出的时整个节点所以就造成内部innerText也会被获取到