gulp是基于node.js的一个前端自动化工具,开发这可以使用它构建自动化工作流程(前端集成开发环境)。使用glup你可以简化工作量,让你把重点放在功能的开发上,从而提高你的开发效率和工作质量。

下载glup
1、 进入node.js中文文档下载nodejs(http://nodejs.cn/download/);
2、 点击安装包一路点击下载即可;
3、 启动nodejs;
windows: 点击windows键(开始键)=>nodejs文件=>nodejs prompt
苹果电脑: 打开终端=>node -v 查看安装的nodejs的版本
4、 安装nodejs;
npm管理第三方包的包管理器 (下载源是国外的网站,有可能中断)
5、 安装cnpm淘宝镜像,解决下载中断和缓慢的问题;
官网:http://npm.taobao.org
明令:npm install -g cnpm --registry=https://registry.npm.taobao.org
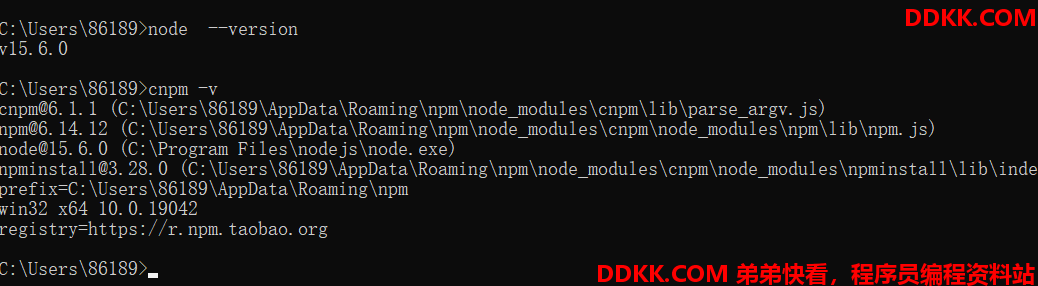
通过在终端输入 cnpm -v 查看是否安装成功

6、 cnpm下载一些数据,是从国内淘宝服务器上下载数据;
7、 安装gulp到本地;
注:windows不用注意这个细节,苹果电脑需要注意在每条命令之前添加sudo(输入密码)
(1)全局安装 命令:glup cnpm install gulp -g
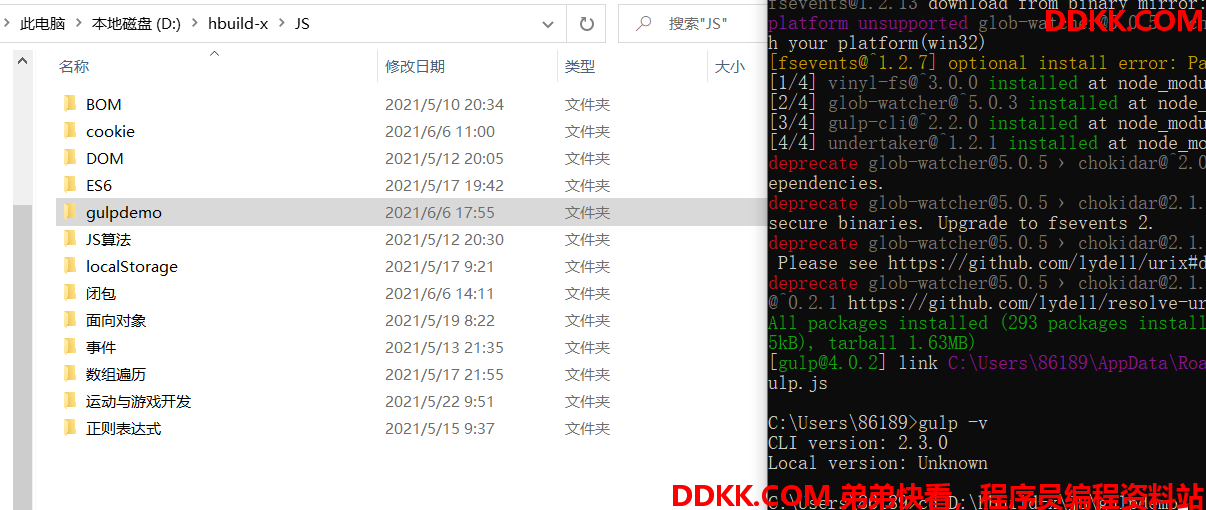
查看是否安装成功 命令:gulp -v

(2)在某个项目中使用gulp
1、 进入到你想gulp开发的这个目录(注:当前的所有文件夹以及文件不能出现中文);
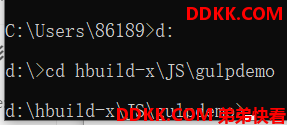
注:windows电脑是分磁盘的,如果你在别的盘创建的文件夹,应该先去切换盘符 ,在进入到相应的文件夹下
1、 命令:盘符名:+回车2.cd路径;
新建一个文件夹 ,通过命令 cd 新建文件夹的路径 进入到该文件下,或者直接在文件路径下敲回车,输入cmd

window:
8、 初始化当前项目;
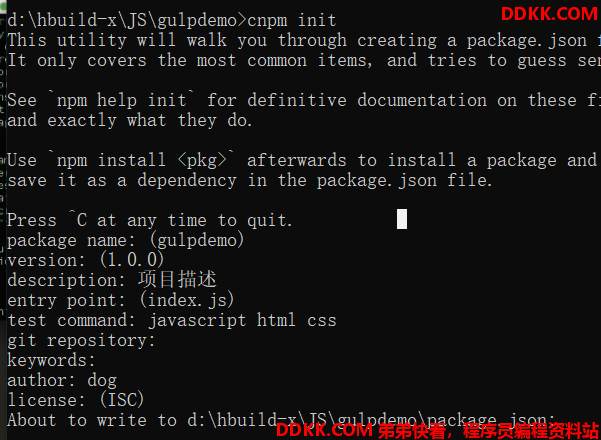
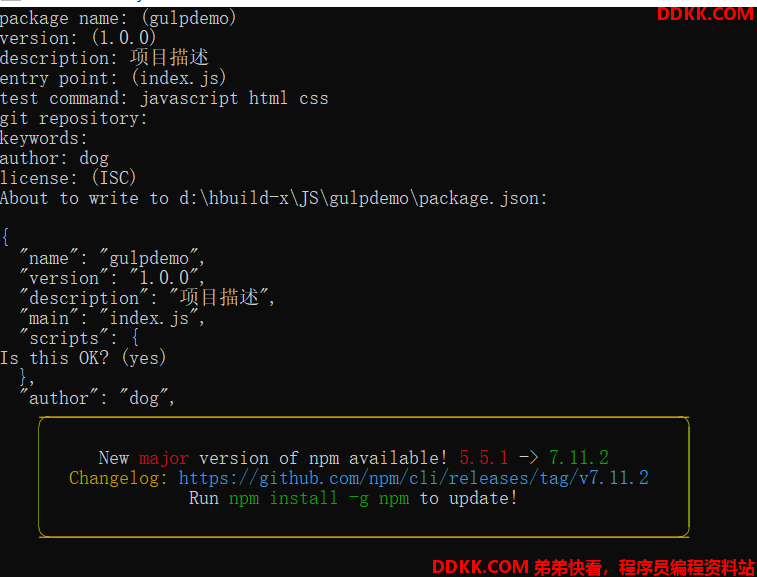
cnpm init 功能:生成package.json的文件,该文件存放当前项目所有的配置信息

package name:设置项目名,回车默认就是前面()的名字
version: (1.0.0):版本号,默认从1.0.0开始 可以不更改 直接回车
description:项目描述
entry point:回车
test command:关键字 可以在网上通过那些关键字搜索到该项目
gitrepository:连接 github库 ,不设置的话 回车就行
keywords:关键字 回车即可
author:作者
license:协议 回车即可
最后询问是否使用上面的状态,确认的话 回车就行

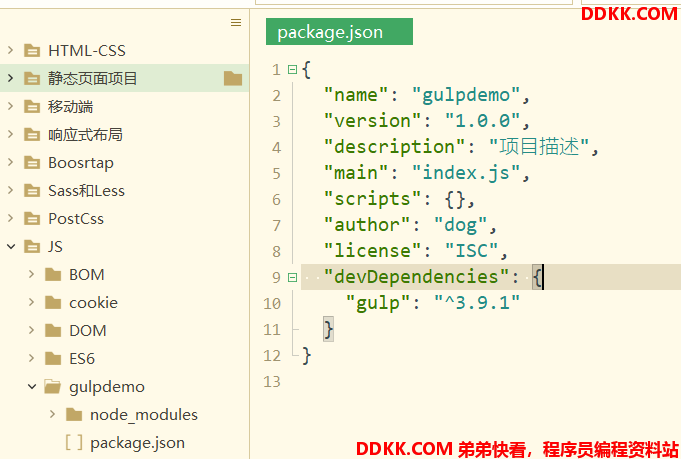
此时再到项目目录下查看,就能够发现多出来一个packge.json文件 ,该文件存放当前项目所有的配置信息


9、 在当前项目里面安装gulp;
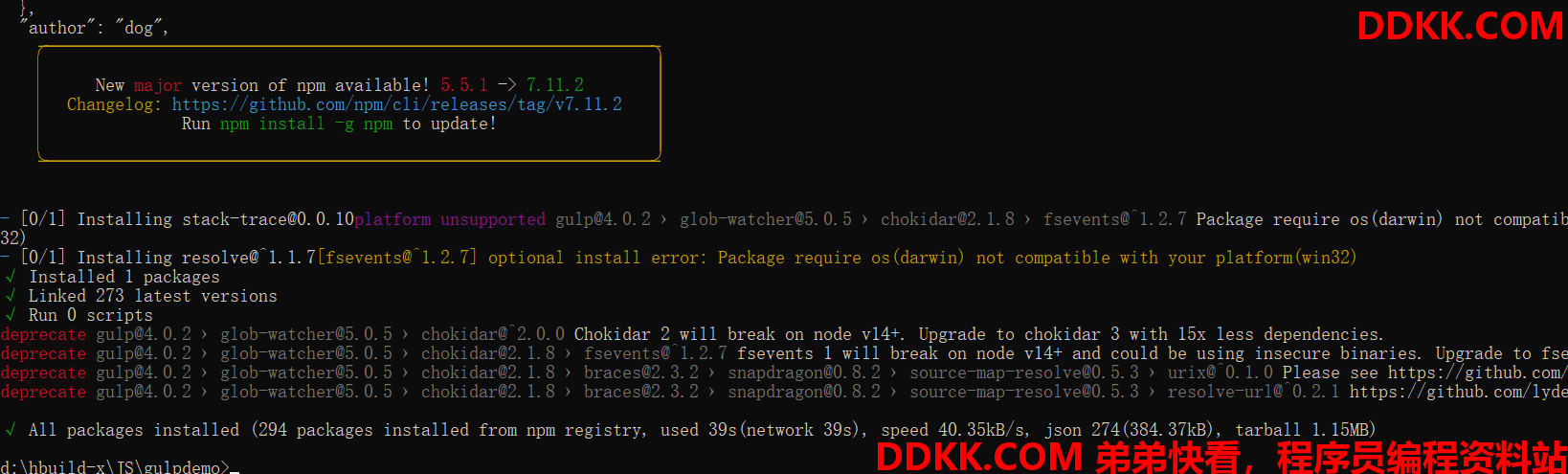
cnpm install gulp --save-dev
–save 将这个文件,安装到本地的当前文件夹;-dev 将安装gulp的信息保存在package.json里面

我们可以看到在我们项目目录下出现了node_modules这是我们gulp依赖的文件

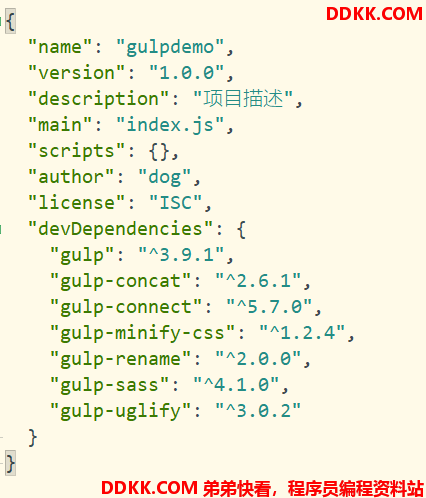
在package.json中可以查看我们当前下载所有的插件包括版本号

我们可以看到gulp版本号是在4.0.2比较高版本的,但是因为我们的一些语法有可能还是停留在低版本的情况下,我们必须得更换版本。
1、 首先将"gulp":"^4.0.2"代码注释掉或者删除即可;

2、 删除node_module依赖文件;
3、 重新安装指定版本号;
命令:cnpm install gulp@3.9.1 --save-dev 简化:cnpm i gulp@3.9.1 -D

9、 在本地创建gulpfile.js,专门给gulp去编写任务的;

编写gulpfile.js
commonJS规范
1、 通过require(),将这个模块引入;
2、 使用这个模块上的函数;
const gulp = require('gulp'); /* 不能更改,引入gulp的函数库*/
/* 编写第一个任务 */
/* 第一个参数:任务的名字 自定义
第二个参数:回调函数,任务执行功能
*/
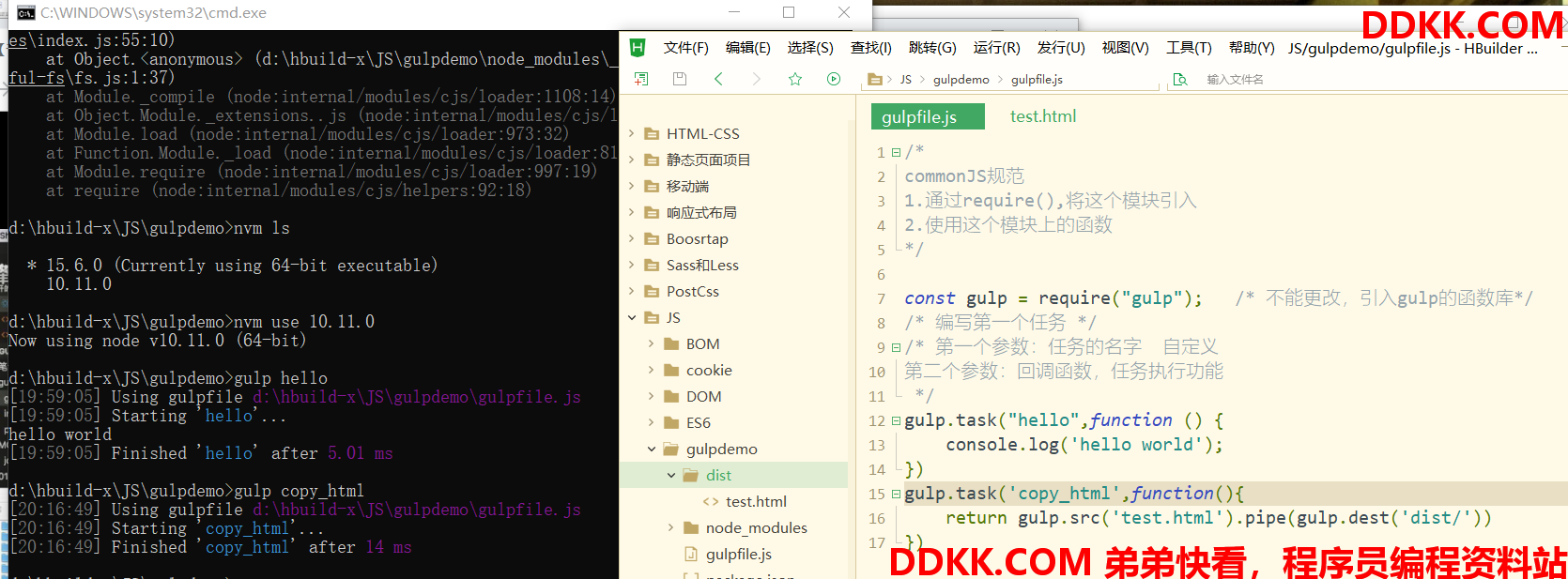
gulp.task('hello',function(){
console.log('hello world');
})
调用任务
gulp task
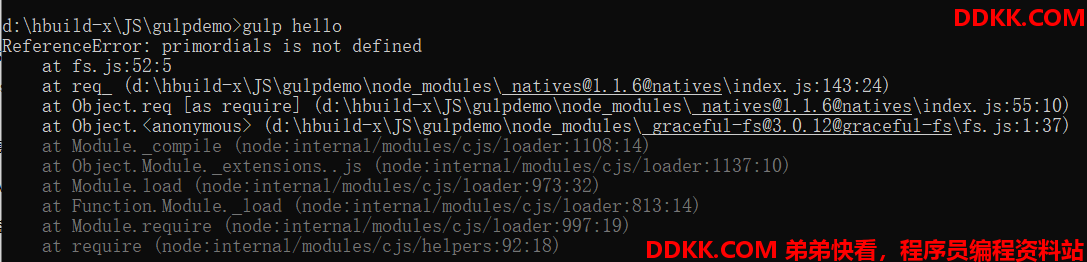
如果调用任务时出现下面的错,原因是当前的node版本过高,降低弄得版本就行

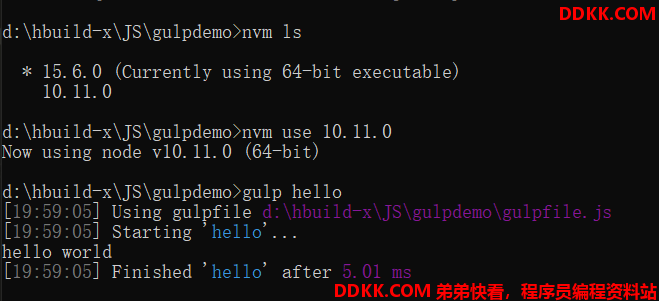
解决方案:使用nvm降低node版本(nvm自行安装,推荐)或者将现有的node版本删掉重新下载低版本的node

任务用时5.01ms
注意:在gulpfile.js里面不能书写任何关于dom和bom的语法,因为是在终端运行的,所以只能运行出终端自带的语法格式
gulp的功能
gulp自带的函数
gulp.src() 找到源文件路径
gulp.dest() 找到目的文件路径 注:如果设置的这个目的文件路径不存在,会自动创建
pipe() 连接程序运行的管道。
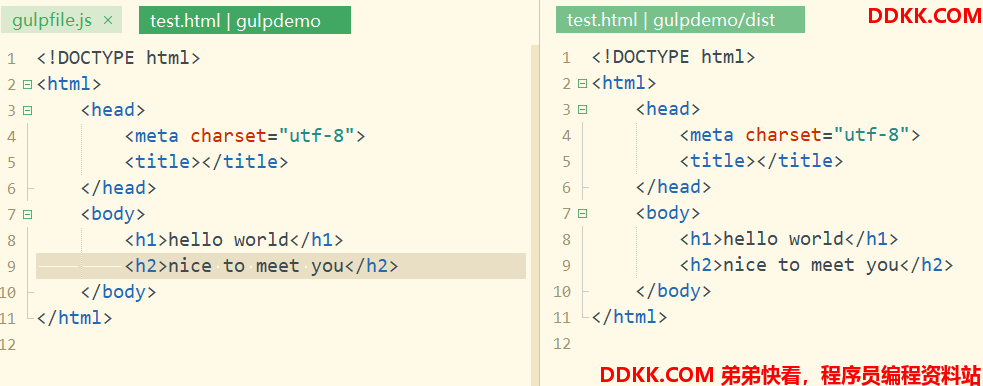
1、 整理.html文件;
将test.html放到指定的文件夹下。
原位置:

整理过程:创建一个新任务,设置任务名和回调函数,先找到需要转移目标的源路径,然后通过管道,移动到目标路径,将上述过程作为回调函数返回值返回。最后在终端调用该任务
gulp.task('copy_html',function(){
return gulp.src('test.html').pipe(gulp.dest('dist/'))
})
整理后:

2、 整理静态文件;
拷贝图片:整理过程与整理.html文件类似。但是如果针对某个后缀结尾的话,就以*.后缀名,选中所有以该后缀名结尾的图片

如果需要整理所有的图片文件用{},{}以逗号隔开,填入各种图片后缀。’*.{jpg,jpeg}’


如果只需要拷贝某文件底下的某目录 :/*/*
比如我只需要拷贝imge2文件夹

整理后

如果既要拷贝目录下的文件,还要拷问目录下的目录 :/**/*

3、 拷贝多个文件到一个目录中,例如拷贝数据源.json和.xml文件;
使用数组[],去找到所有需要拷贝的文件源路径
在项目下存在两个文件夹分别存储了.xml和.json文件

(如果不想拷贝全部,留下一个不保存的话,可以使用 !剔除)
整理后:

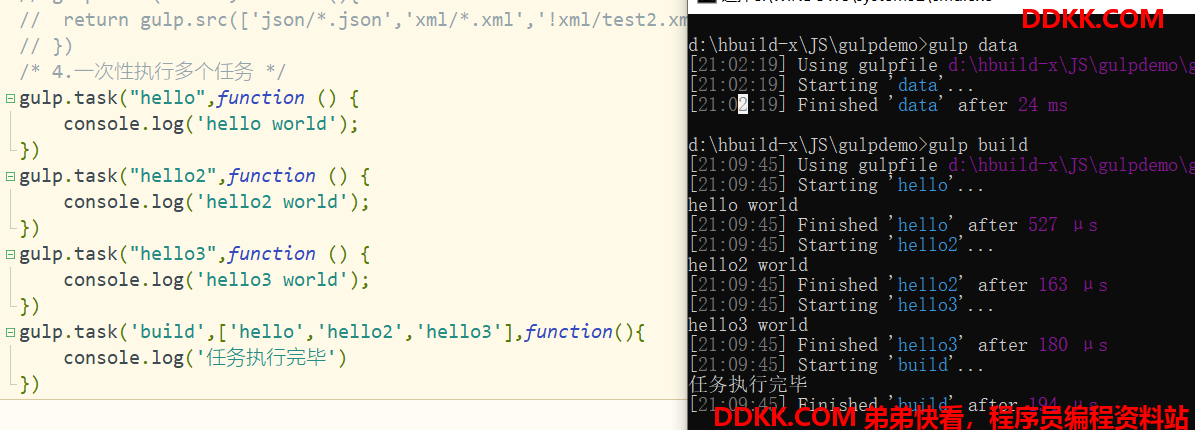
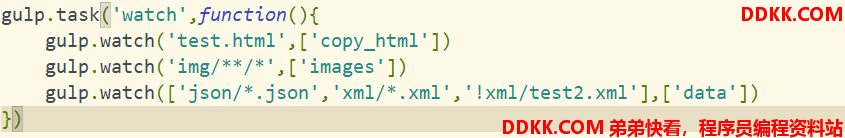
4、 一次性执行多个任务;
当task传入三个参数时,第一个参数:任务名,第二参数可以以数组形式传入需要执行的任务,第三个参数回调函数

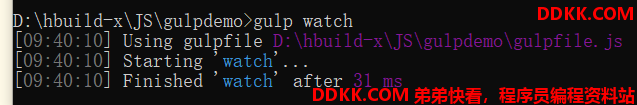
gulp启动监听
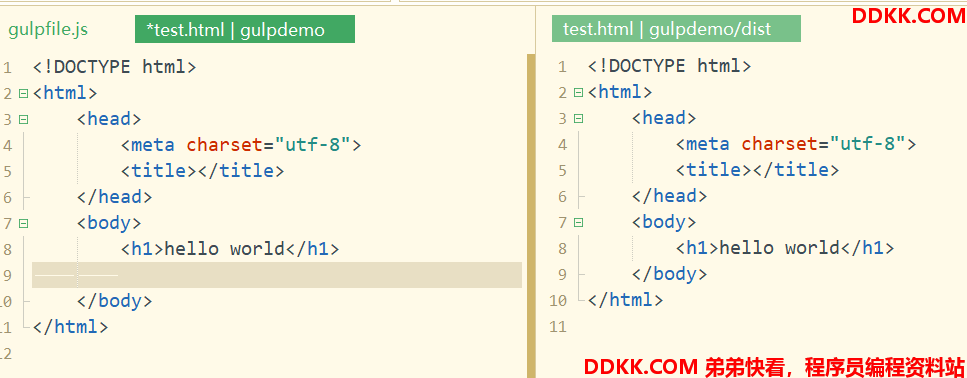
在上述拷贝过程当中有一个问题,就是如果我们更改原版的文件,那么复制的文件是没有任何改变的。
监听,如果监听到文件有改变,会自动去执行对应的任务,更新数据
gulp.watch()
参数:第一个参数:是文件监听的路径,第二个参数:我们要去执行的任务(数组)
以下任务不熟悉的可以往上看,之前设置的任务名(部分任务路径更改)。


原文件和拷贝后文件

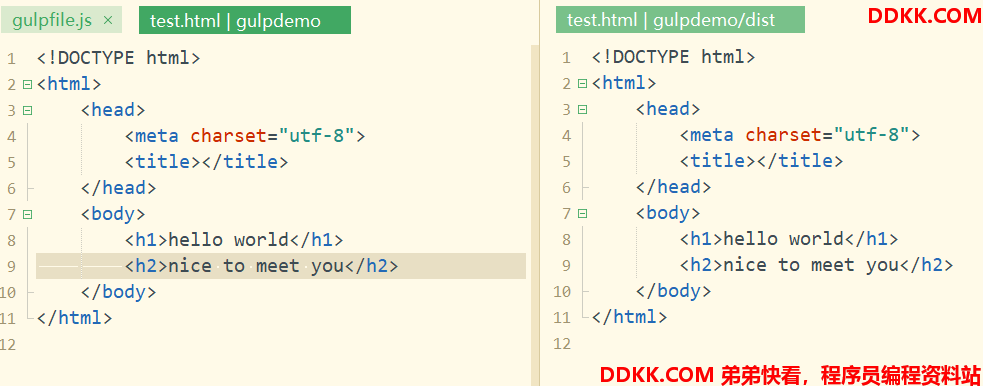
实时监听,当我们原文件更改保存之后,被复制的文件也发生改变。

Gulp插件使用(https://gulpjs.com/plugins/)
使用第三方插件的步骤
commonJs规范
1、 先去下载插件到本地命令:cnpminstall插件名字--save-dev;
2、 通过require()引入文件;
3、 通过上面提供的gulp插件官网查阅插件的用法;
插件一:gulp-scss/gulp-sass(有些电脑只是用gulp-sass,有些使用gulp-scss)编译css文件
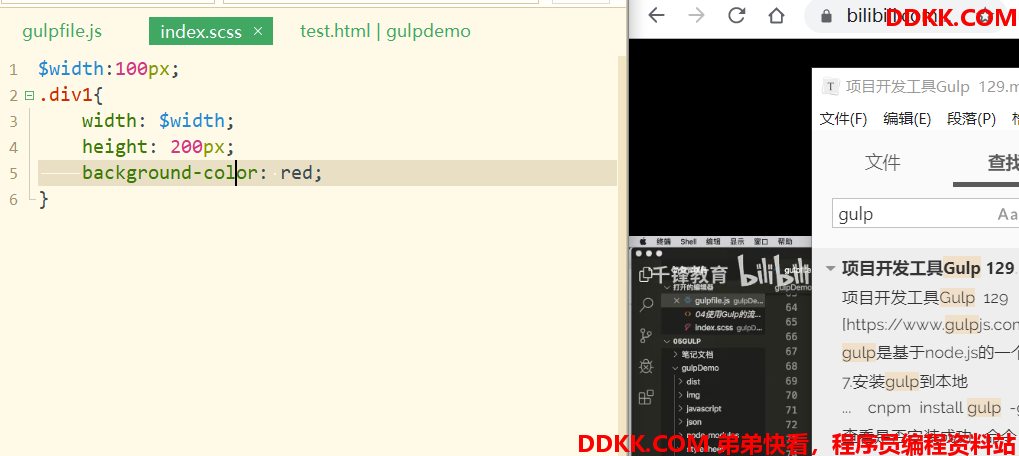
如果我们想要通过gulp去编译文件成css文件 我们可以安装gulp-scss插件。命令:cnpm install gulp-sass --save-dev

创建一个.scss文件,利用插件sass将.scss转成css文件,并将该css文件放到指定的目录下。





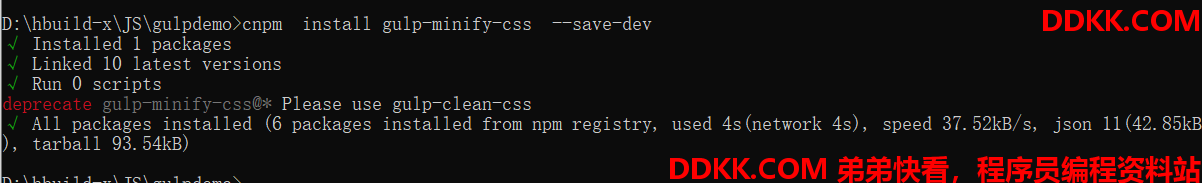
插件二:gulp-minify-css
压缩css文件 命令:cnpm install gulp-minify-css --save-dev
1、 去官网搜索该插件使用流程(这个在官网全名是gulp-minify-mpath);


2、 下载安装;

3、 在配置任务文件引入插件;
const mini_css=require('gulp-minify-css')
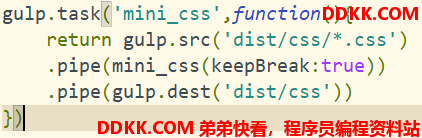
4、 创建任务:将我们刚刚scss转成的css文件压缩;

5、 执行任务;

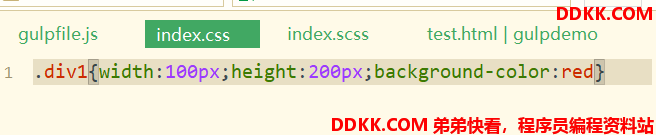
压缩后效果

但是上述压缩有个小问题,就是我们一般在开发的时候一般会有两个版本一个是开发版本(未压缩的):index.css方便开发者浏览,另一个是上线版本(压缩过的):index.mini.css.因此我们需要到另一个插件叫做重命名插件
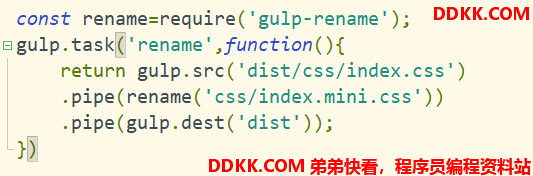
插件三:gulp-rename插件
重命名插件,将源文件进行改名放到指定的文件。
使用流程还是和上述一样大家自行查阅官方文档



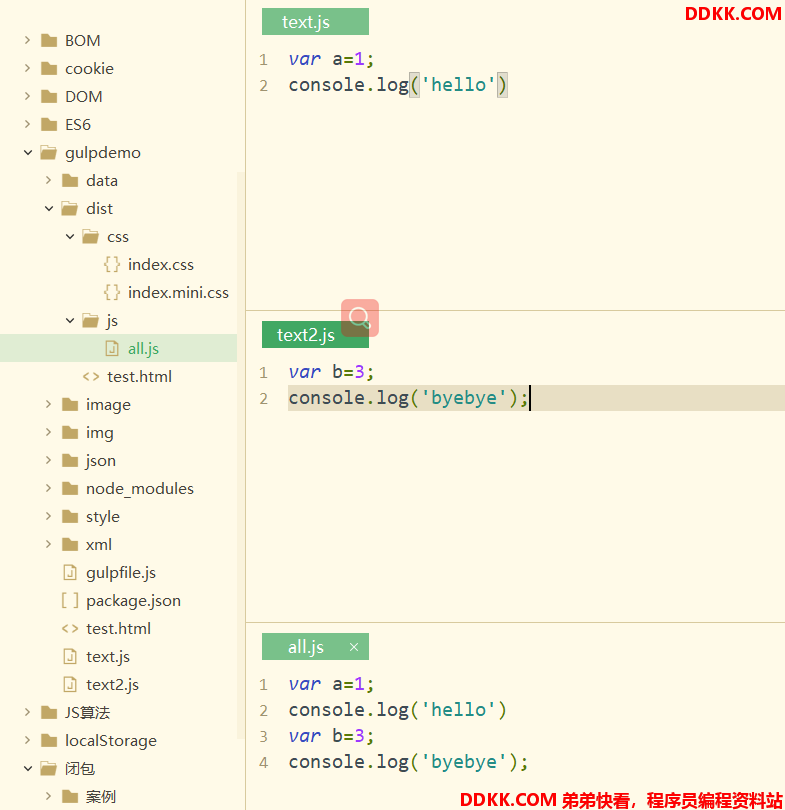
处理js文件
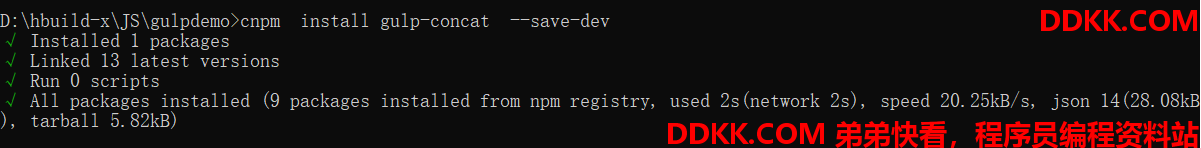
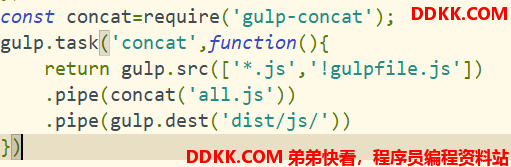
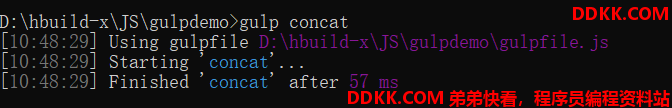
插件四gulp-concat
合并js文件





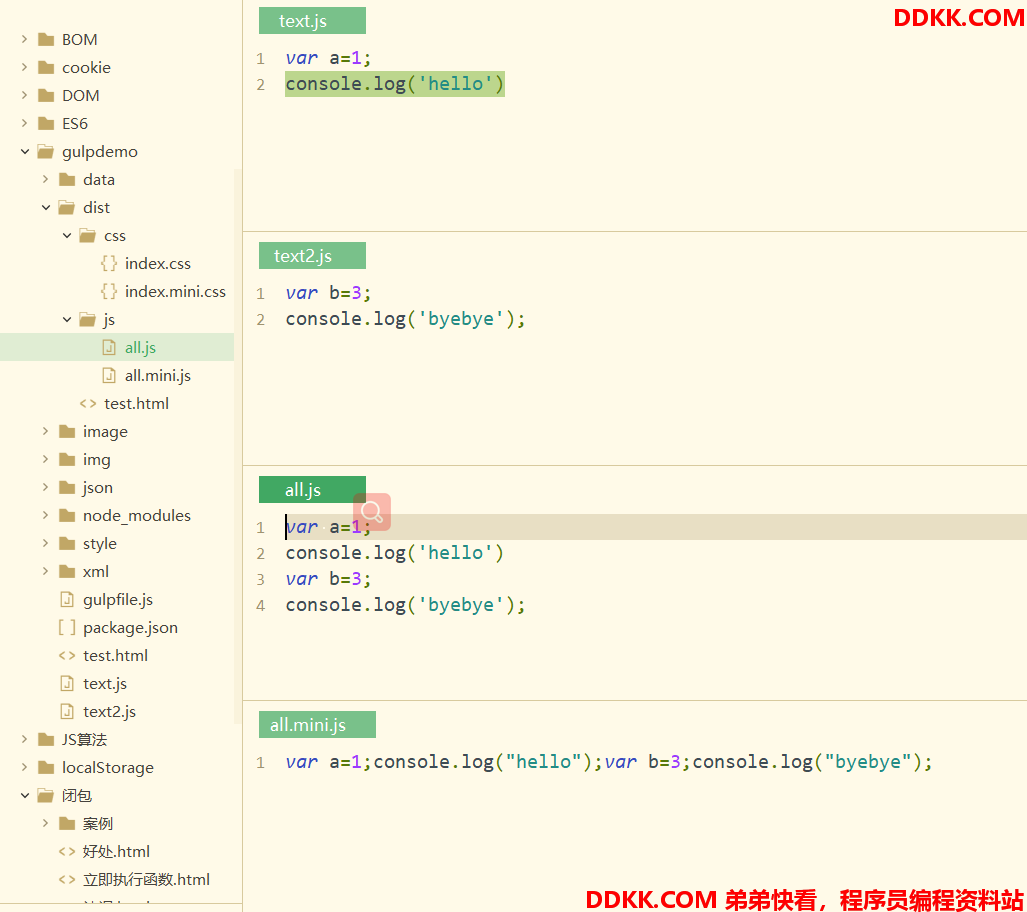
插件五gulp-uglify
压缩js文件




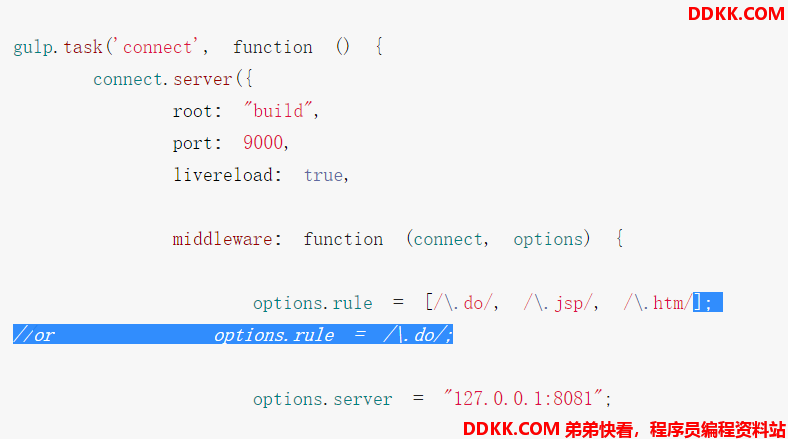
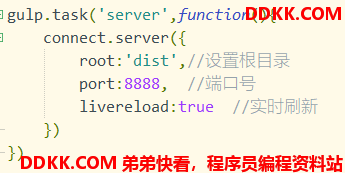
插件六gulp-connect
启动一个服务器



注:端口号范围在0~65535,但是不要和你的应用程序默认端口号冲突。
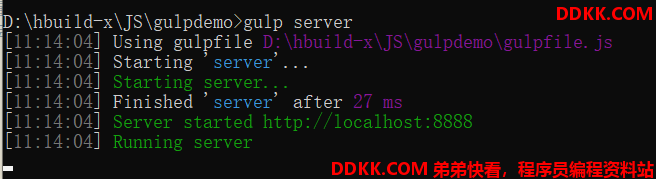
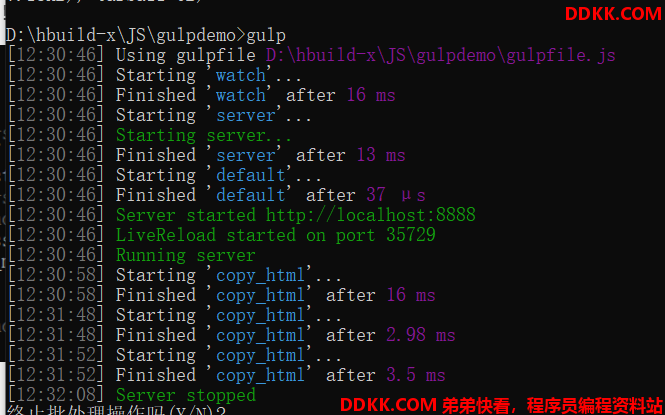
服务器启动

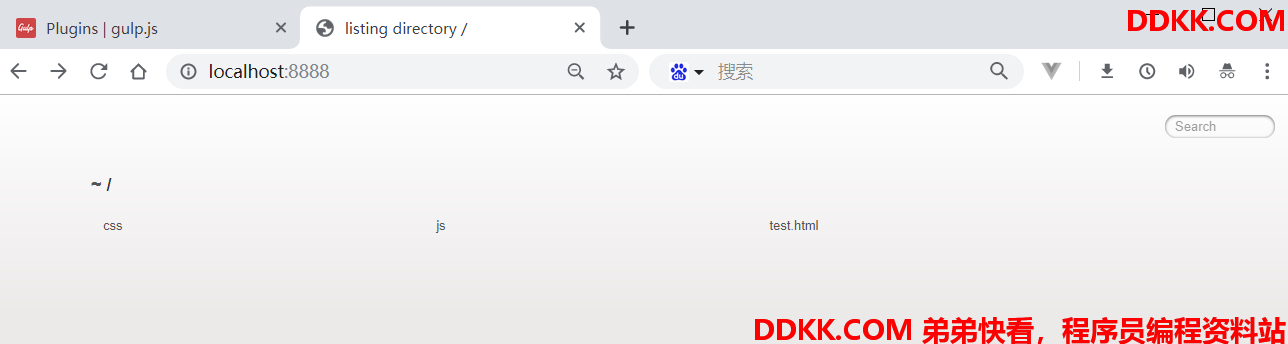
在网站上找到输入服务器提供的网址,就可以访问下面的目录里的内容

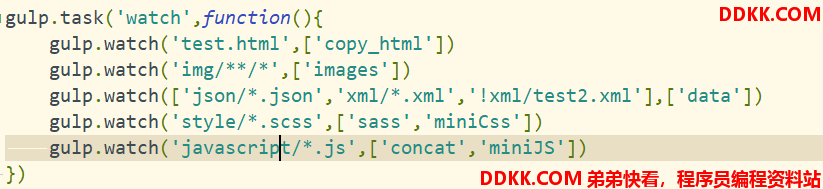
如果需要实现服务器能够实时更新的话,那么就需要增加一个属性 livereload:true //实时刷新,并且还要实现源文件与复制文件以及合并文件之间的实时更新。这是又要需要的启动监听watch了。还有一个就是服务新刷新还需要的就是每个被监听的任务结束之后添加一个connect.reload()事件,实现页面刷新


包括concat、sass、miniCss等被监听任务都需要添加**.pipe(connect.reload())**(注意:不要直接添加在合并多个任务的任务后面,那样检测不到的)
最后一步:创建一个任务,同时启动监听和服务器
注:default任务名为默认任务名,我们可以直接通过控制台(终端)gulp+回车直接启动即可
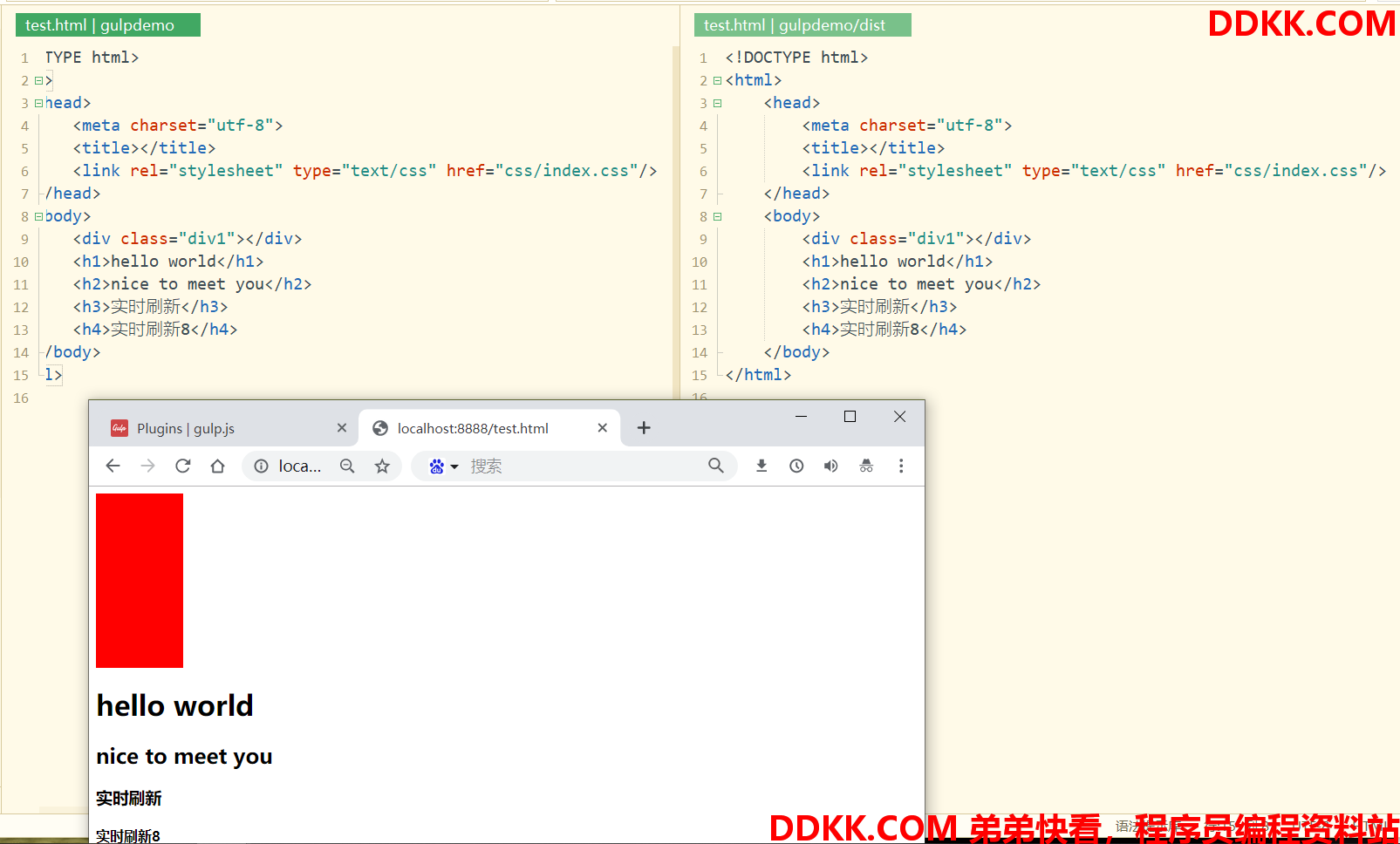
注意:我们当前服务器运行的是dist目录下的文件,因此所有的样式引入都是在dist目录下
效果:

注意:如果需要更改gulpfile.js文件,必须先停掉当前执行的任务,保存之后,再重新启动任务,才能够实现效果。
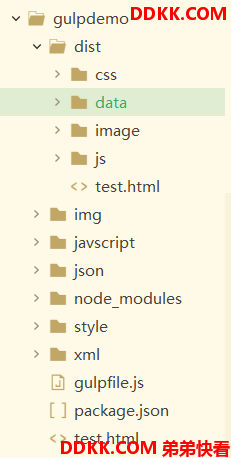
gulp的好处就在于,当你将整个项目完成之后,你可以将所有整理之后的文件全部放在一个文件夹内,这个时候你就可以将最后这个文件夹上传即可。比如我们整理的文件就可以全部放在下图的dist文件中,然后将dist上传到服务器上,到时候让用户加载即可。

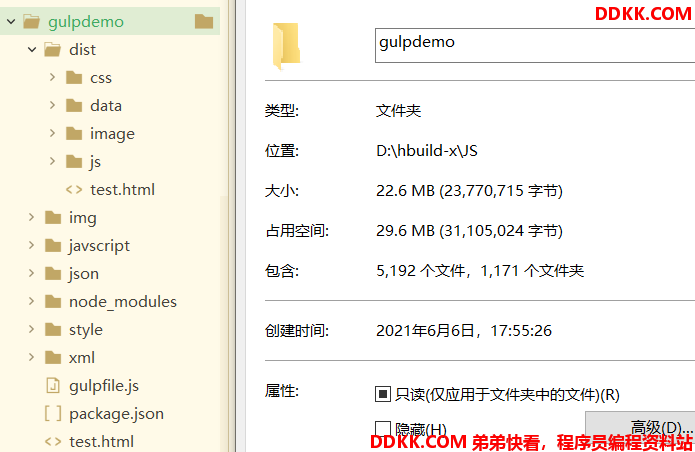
但是如果你害怕文件丢失的话,你可以上传整个文件夹,比如我上图的gulpdemo,但是可以看到我们下图一个gulpdemo占用空间就是差不多30MB,实在是太大了。

因此必须删减掉一些东西,而需要删减的就是node_modules,因为这个是最初下载gulp插件的gulp所需要的依赖包。可以看下图,删完之后的gulpdemo删完之后是不是变得跟之前相比真的小太多了吧!!!!

后续如果用户需要加载的话,用户可以查看我们我们package.json。里面有我们需要安装的所有插件

其实用户只需要在下载我们文件夹之后,直接在终端进入该文件下的根目录,输入cnpm install 所有的插件就会自动下载了。看下图,对比以下我们上一张图所需要7个插件,刚好下载7个插件。是不是很完美!!!so easy!!!!!

再试试我们在运行一下gulp吧。哇噢,完美运行

重点注意:JQuery编写的代码不要合并和压缩。给别人代码时,为了提高传输速度,记得删除node_modules。别人拿到文件夹之后,就可以进入该文件夹目录下,直接输入命令cnpm install即可。
有条件的伙伴们,买两个屏幕吧,本代码狗还是学生没条件,因此深受一个屏幕的折磨,眼睛瞪得像铜铃👀