Node.js http 模块用于搭建 HTTP 服务端和客户端,然后通过 WEB 服务器提供 WEB 信息服务
什么是 WEB 服务器?
WEB服务器一般指网站服务器,是指驻留于因特网上某种类型计算机的程序
WEB服务器的基本功能就是提供 WEB 信息浏览服务, 它只需支持 HTTP 协议、HTML 文档格式及 URL,与客户端的网络浏览器配合
WEB服务器都支持服务端的脚本语言( PHP 、 Python 、Ruby )等,并通过脚本语言从数据库获取数据,将结果返回给客户端浏览器
当下最流行的三大 WEB 服务器是:Apache 、Nginx、IIS
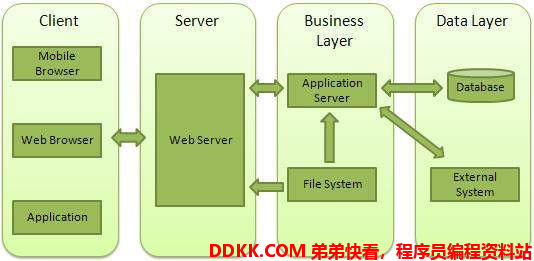
WEB 应用架构

- Client
客户端,一般指浏览器,浏览器可以通过 HTTP 协议向服务器请求数据
- Server
服务端,一般指 Web 服务器,可以接收客户端请求,并向客户端发送响应数据
- Business
业务层, 通过 Web 服务器处理应用程序,如与数据库交互,逻辑运算,调用外部程序等
- Data
数据层,一般由数据库组成
使用 Node 创建 Web 服务器
Node.js 提供了 http 用于搭建 HTTP 服务端和客户端
Node.js 开发 HTTP 服务器或客户端功能必须调用 http 模块
引入模块
var http = require('http');
范例
下面我们创建一个 HTTP 服务器架构( 使用 8080 端口 ),提供 WEB 服务
main.js
/*
* filename: main.js
* author: DDKK.COM 弟弟快看,程序员编程资料站(ddkk.com)
* Copyright © 2015-2065 ddkk.com. All rights reserved.
*/
var http = require('http');
var fs = require('fs');
var url = require('url');
// 创建服务器
http.createServer( function (request, response) {
// 解析请求,包括文件名
var pathname = url.parse(request.url).pathname;
// 输出请求的文件名
console.log("Request for " + pathname + " received.");
// 从文件系统中读取请求的文件内容
fs.readFile(pathname.substr(1), function (err, data) {
if (err) {
console.log(err);
// HTTP 状态码: 404 : NOT FOUND
// Content Type: text/plain
response.writeHead(404, {'Content-Type': 'text/html'});
}else{
// HTTP 状态码: 200 : OK
// Content Type: text/plain
response.writeHead(200, {'Content-Type': 'text/html'});
// 响应文件内容
response.write(data.toString());
}
// 发送响应数据
response.end();
});
}).listen(8080);
// 控制台会输出以下信息
console.log('Server running at http://127.0.0.1:8080/');
再创建一个 index.html 文件
<html>
<head>
<title>Hello World! | DDKK.COM 弟弟快看,程序员编程资料站</title>
</head>
<body>
<h1>Hello World!</h1>
<p>DDKK.COM 弟弟快看,程序员编程资料站,教程 </p>
</body>
</html>
运行以上 Node.js 范例,输出内容如下
$ node main.js
Server running at http://127.0.0.1:8080/
接着我们在浏览器中打开网址 :http://127.0.0.1:8080/index.html
显示如下图所示

执行node main.js 的控制台输出信息如下
$ node main.js
Server running at http://127.0.0.1:8080/
Request for /index.html received. # 客户端请求信息
Request for /index.html received. # 客户端请求信息
使用 Node 创建 Web 客户端
Node.js http 模块可以创建 WEB 客户端
httpc.js
/*
* filename: main.js
* author: DDKK.COM 弟弟快看,程序员编程资料站(ddkk.com)
* Copyright © 2015-2065 ddkk.com. All rights reserved.
*/
var http = require('http');
// 用于请求的选项
var options = {
host: 'localhost',
port: '8080',
path: '/index.htm'
};
// 处理响应的回调函数
var callback = function(response){
// 不断更新数据
var body = '';
response.on('data', function(data) {
body += data;
});
response.on('end', function() {
// 数据接收完成
console.log(body);
});
}
// 向服务端发送请求
var req = http.request(options, callback);
req.end();
新打开一个终端,运行 node httpc.js 输出结果如下
$ node main.js
<html>
<head>
<title>Hello World! | DDKK.COM 弟弟快看,程序员编程资料站</title>
</head>
<body>
<h1>Hello World!</h1>
<p>DDKK.COM 弟弟快看,程序员编程资料站,教程 </p>
</body>
</html>
执行main.js 的控制台输出信息如下:
$ node main.js
Server running at http://127.0.0.1:8080/
Request for /index.htm received. # 客户端请求信息
Request for /index.htm received. # 客户端请求信息
Request for /index.htm received. # 客户端请求信息
Request for /index.htm received. # 客户端请求信息