REST 即表述性状态传递(英文:Representational State Transfer,简称 REST )
REST 是 Roy Fielding 博士在 2000 年他的博士论文中提出来的一种软件架构风格
REST 是设计风格而不是标准,一组架构约束条件和原则
满足REST 约束条件和原则的应用程序或设计就是 RESTful
REST 通常基于使用 HTTP,URI,和 XML 以及 HTML(标准通用标记语言下的一个应用)这些现有的广泛流行的协议和标准
REST 通常使用 JSON 作为数据格式
HTTP 方法
REST 构架使用 HTTP 方法
1、GET:用于获取数据;
2、PUT:用于更新或添加数据;
3、DELETE:用于删除数据;
4、POST:用于添加数据;
RESTful WEB Services
WEBService 是一个平台独立的,低耦合的,自包含的、基于可编程的web的应用程序,可使用开放的 XML 标准来描述、发布、发现、协调和配置这些应用程序,用于开发分布式的互操作的应用程序
基于REST 架构的 WEB Services 即是 RESTful
可以使用各种语言(比如 JAVA 、Perl 、Ruby 、Python 、PHP 和 JavaScript [包括 AJAX]实现客户端
RESTful WEB 服务通常可以通过自动客户端或代表用户的应用程序访问
RESTful WEB 服务的简便性让用户能够与之直接交互,使用它们的 Web 浏览器构建一个 GET URL 并读取返回的内容
Node.js 创建 RESTful
首先,创建一个 json 数据资源文件 language.json
language.js
{
"language1":{
"name":"Python",
"url":"https://ddkk.com/penglei/python",
"clicked":1535005,
"id":8
},
"language2":{
"name":"Perl",
"url":"https://ddkk.com/penglei/perl",
"clicked":555005,
"id":11
},
"language3":{
"name":"PHP",
"url":"https://ddkk.com/penglei/php",
"clicked":3685005,
"id":1
},
"language4":{
"name":"Ruby",
"url":"https://ddkk.com/penglei/ruby",
"clicked":1092005,
"id":10
}
}
有了以上数据,我们就可以创建下面的 RESTful API
| 序号 | URI | HTTP 方法 | 发送内容 | 结果 |
|---|---|---|---|---|
| 1 | /language | GET | 空 | 显示所有语言列表 |
| 2 | /language/add | POST | JSON 字符串 | 添加新语言 |
| 3 | /language/del/1 | DELETE | JSON 字符串 | 删除语言 |
| 4 | /language/:id | GET | 空 | 显示语言详细信息 |
安装 express 模块
npm install express
1. 获取语言列表
现在,我们来创建 RESTful API /language ,用于读取语言的信息列表
main.js
/*
* filename: main.js
* author: DDKK.COM 弟弟快看,程序员编程资料站(ddkk.com)
* Copyright © 2015-2065 ddkk.com. All rights reserved.
*/
var express = require('express');
var app = express();
var util = require("util");
var fs = require("fs");
app.get('/language', function (req, res) {
fs.readFile( __dirname + "/" + "language.json", 'utf8', function (err, data) {
res.end( data );
});
})
var server = app.listen(8080, function () {
var host = server.address().address
var port = server.address().port
console.log("应用范例,访问地址为 http://%s:%s", host, port)
})
运行以上 Node.js,输出结果如下
$ node main.js
应用范例,访问地址为 http://:::8080
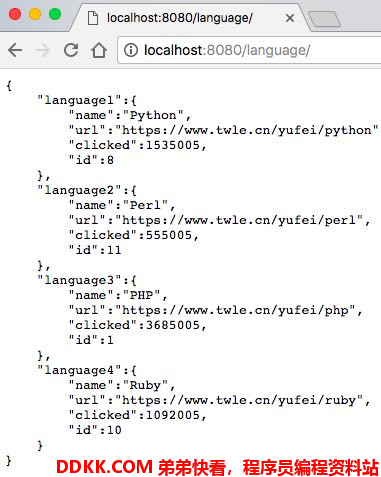
在浏览器中访问 http://localhost:8080/language,结果如下所示

2. 添加语言
现在我们来创建 /language/add RESTful API 用来添加语言
main.js
/*
* filename: main.js
* author: DDKK.COM 弟弟快看,程序员编程资料站(ddkk.com)
* Copyright © 2015-2065 ddkk.com. All rights reserved.
*/
var express = require('express');
var app = express();
var util = require("util");
var fs = require("fs");
//添加的新用户数据
var language_5 = {
"language5" : {
"name" : "JAVA",
"url" : "https://ddkk.com/penglei/java",
"clicked":313250,
"id":7
}
}
app.get('/language/add', function (req, res) {
// 读取已存在的数据
fs.readFile( __dirname + "/" + "language.json", 'utf8', function (err, data) {
data = JSON.parse( data );
data["language5"] = language_5["language5"];
res.end( util.inspect(data));
});
})
app.get('/language', function (req, res) {
fs.readFile( __dirname + "/" + "language.json", 'utf8', function (err, data) {
res.end( data );
});
})
var server = app.listen(8080, function () {
var host = server.address().address
var port = server.address().port
console.log("应用范例,访问地址为 http://%s:%s", host, port)
})
运行以上 Node.js,输出结果如下
$ node main.js
应用范例,访问地址为 http://:::8080
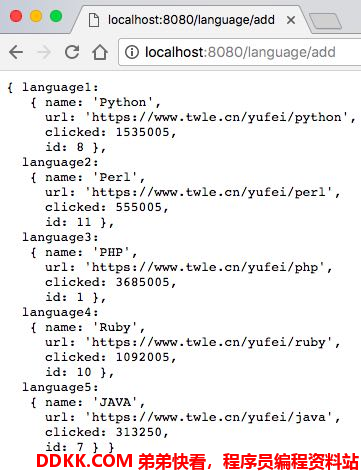
在浏览器中访问 http://localhost:8080/language/add,结果如下所示

3. 显示语言详情
接下来我们创建 /language/:id ( 语言 id ) RESTful API 用于读取指定语言的详细信息
main.js
/*
* filename: main.js
* author: DDKK.COM 弟弟快看,程序员编程资料站(ddkk.com)
* Copyright © 2015-2065 ddkk.com. All rights reserved.
*/
var express = require('express');
var app = express();
var util = require("util");
var fs = require("fs");
//添加的新用户数据
var language_5 = {
"language5" : {
"name" : "JAVA",
"url" : "https://ddkk.com/penglei/java",
"clicked":313250,
"id":7
}
}
app.get('/language/:id(\\d+)', function (req, res) {
// 首先我们读取已存在的用户
fs.readFile( __dirname + "/" + "language.json", 'utf8', function (err, data) {
data = JSON.parse( data );
var language = data["language" + req.params.id]
res.end( util.inspect(language));
});
})
app.get('/language/add', function (req, res) {
// 读取已存在的数据
fs.readFile( __dirname + "/" + "language.json", 'utf8', function (err, data) {
data = JSON.parse( data );
data["language5"] = language_5["language5"];
res.end( util.inspect(data));
});
})
app.get('/language', function (req, res) {
fs.readFile( __dirname + "/" + "language.json", 'utf8', function (err, data) {
res.end( data );
});
})
var server = app.listen(8080, function () {
var host = server.address().address
var port = server.address().port
console.log("应用范例,访问地址为 http://%s:%s", host, port)
})
运行以上 Node.js,输出结果如下
$ node main.js
应用范例,访问地址为 http://:::8080
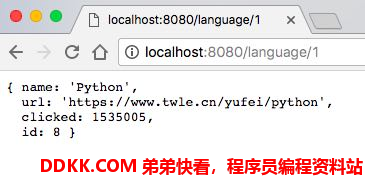
在浏览器中访问 http://localhost:8080/language/1,结果如下所示

删除用户
最后我们创建 RESTful API /language/del/:id 用于删除指定语言的详细信息
main.js
/*
* filename: main.js
* author: DDKK.COM 弟弟快看,程序员编程资料站(ddkk.com)
* Copyright © 2015-2065 ddkk.com. All rights reserved.
*/
var express = require('express');
var app = express();
var util = require("util");
var fs = require("fs");
//添加的新用户数据
var language_5 = {
"language5" : {
"name" : "JAVA",
"url" : "https://ddkk.com/penglei/java",
"clicked":313250,
"id":7
}
}
app.get('/language/del/:id', function (req, res) {
id = req.params.id;
// First read existing users.
fs.readFile( __dirname + "/" + "language.json", 'utf8', function (err, data) {
data = JSON.parse( data );
delete data["language" + 1];
res.end( util.inspect(data));
});
})
app.get('/language/:id(\\d+)', function (req, res) {
// 首先我们读取已存在的用户
fs.readFile( __dirname + "/" + "language.json", 'utf8', function (err, data) {
data = JSON.parse( data );
var language = data["language" + req.params.id]
res.end( util.inspect(language));
});
})
app.get('/language/add', function (req, res) {
// 读取已存在的数据
fs.readFile( __dirname + "/" + "language.json", 'utf8', function (err, data) {
data = JSON.parse( data );
data["language5"] = language_5["language5"];
res.end( util.inspect(data));
});
})
app.get('/language', function (req, res) {
fs.readFile( __dirname + "/" + "language.json", 'utf8', function (err, data) {
res.end( data );
});
})
var server = app.listen(8080, function () {
var host = server.address().address
var port = server.address().port
console.log("应用范例,访问地址为 http://%s:%s", host, port)
})
运行以上 Node.js,输出结果如下
$ node main.js
应用范例,访问地址为 http://:::8080
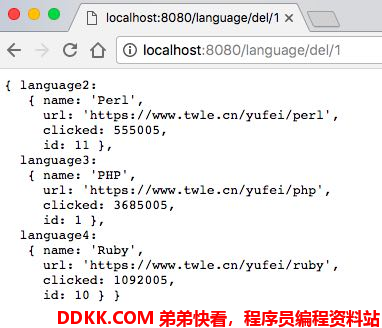
在浏览器中访问 http://localhost:8080/language/del/1,结果如下所示