UI永远是程序员和产品经理沟通的最主要方式。
程序员可以同时看见UI和底层的东西。 但是产品经理,以及我们的用户,只会看到UI。 所以,任何一个程序员,在开始一个新项目的时候, 都不要贸然的根据某段文字需求就开工。 而是需要把“文字需求” 转换成原型图.
虽然这个事情往往是由产品经理来做,但是我们作为有追求的程序员, 一定要亲自具备这个能力。 (实际上程序员比产品经理更容易把原型图画出来)
先确定需要多少个页面
根据前面小节,我们知道了每个角色的主要任务(也叫use case). 也知道了只有消费者会使用微信端:
- 可以做微信绑定(有微信授权页面,这里不需要注册页面了. 注册的过程是在后台直接做的)
- 可以看到首页 (有首页)
- 可以看到商品列表页
- 可以看到商品详情页
- 可以看到购物车(有购物车页面)
- 可以看到个人页面
- 有支付页面
以上页面中, 微信的授权和支付页面,可以根据直接调用微信SDK获得。 其他页面,则需要我们来依次实现。
原型图
原型图,就是简笔画。
不要把它看得很难。画这个东西不需要门槛,一个人只要会用手机电脑,就应该会画。
建议新手直接动笔画, 找一支笔,一张大白纸,心中想着自己要做的APP的样子,一个页面一个页面画出来便是。 根据个人经验, 基本一个不太复杂的APP, 1-2个小时足够画出来了。 不要怕丑陋难看。 原型图没有人在意这个。
一旦有了动笔画的经验,下一步就可以用鼠标来画。 市面上的原型图设计工具中,我最喜欢的还是Mockplus. 简单好用。 没有门槛。
下面就是若干原型图:
首页
用户打开连接后,直接进入到首页,如下图所示:

在首页中,
- 上部分是轮播中,
- 中间部分是 商品分类,
- 下方是商品列表
- 最下面是4个标签页:首页, 分类,购物车,我的。
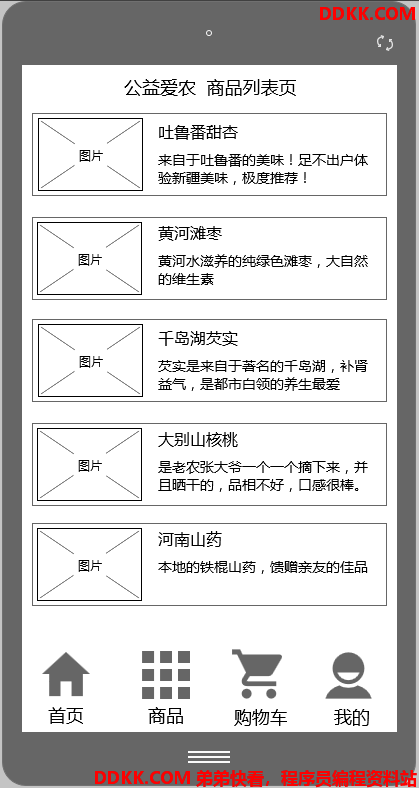
商品列表页
用户在首页点击分类,或者点击下面的第二个TAB后,进入到商品列表页, 如下图所示:

在本页中,会列出对应分类下的所有商品。
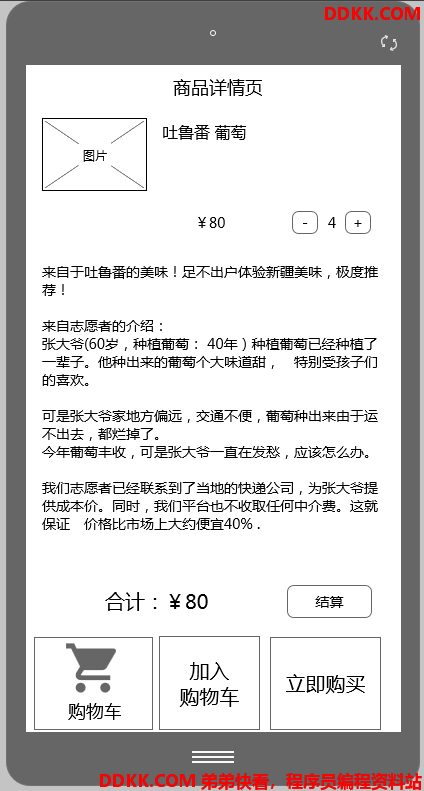
商品详情页
用户在商品列表页中点击某个商品后,会进入到商品详情页面。 如下图所示:

在该页面,可以看到商品的图文介绍,可以修改购买的数量, 可以直接下单付款
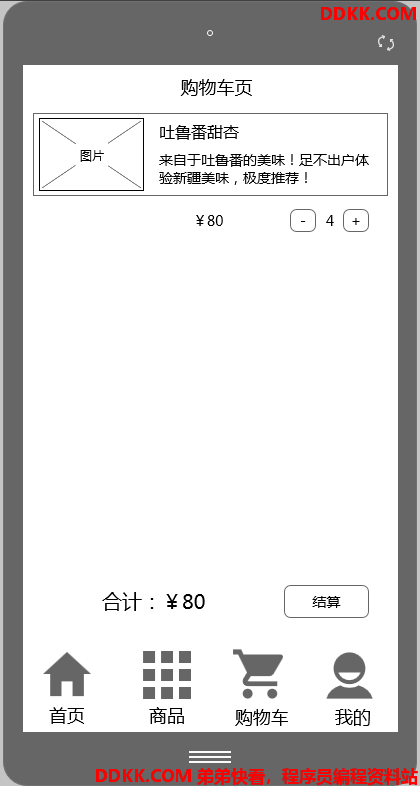
购物车页面
用户可以在查看商品的时候, 把商品放到购物车中。 然后在后续统一结算。 如下图所示:

支付页面
用户可以在购物车中进行支付, 也可以在商品购买页中进行支付, 如下图所示:

即将支付页面,需要显示商品的各种信息, 待付金额, 用户的收货地址等。
确定全部信息无误后, 就进入到微信的支付页面。 (后续的页面由微信提供)
支付成功和失败页面略。
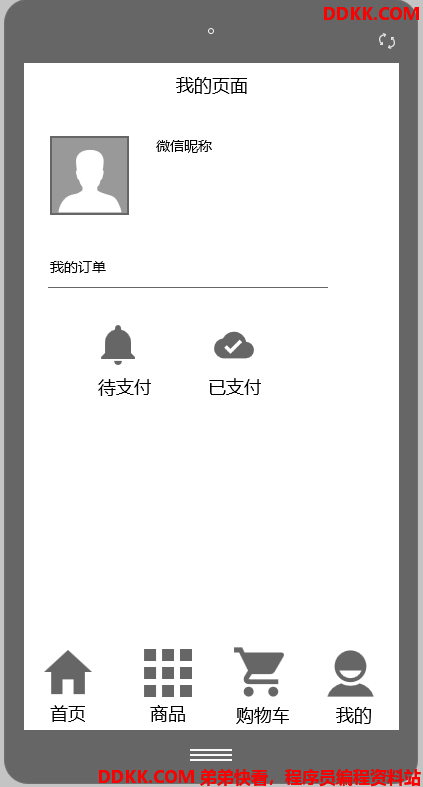
我的页面
用户点击首页的第四个Tab, 就可以进入到我的页面,也叫个人中心。 如下图所示:

可以看到自己的头像, 昵称, 以及历史下单记录。
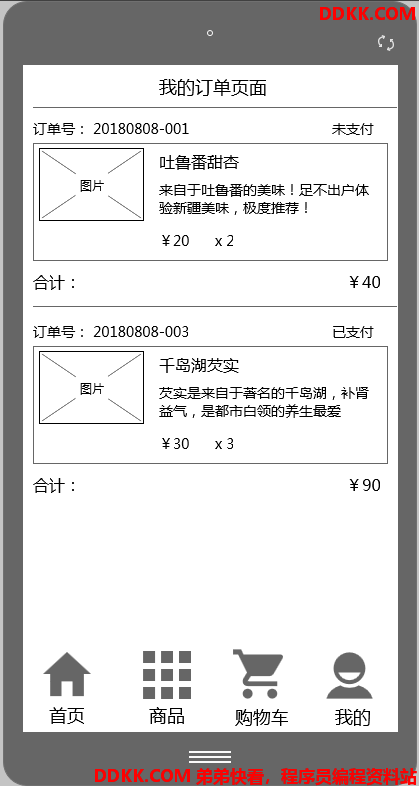
我的订单列表页面
用户在我的页面中, 点击订单列表,就可以看到该页面。 如下图所示:

可以看到历史的订单, 每个订单的编号,内容,支付状态等信息。
总结
上面七个原型图,直接勾勒出我们要做的事情来。 其实还有很多功能都是一个商城应该必须的, 例如: 注册, 忘记密码, 管理地址, 客服等等。
但是为了抢时间,项目经理把需求做了排序, 保留了“不做项目就会死”的需求。 其他的需求可以放到下一周进行迭代。
版权声明:「DDKK.COM 弟弟快看,程序员编程资料站」本站文章,版权归原作者所有