1. 任务背景
很多东西都得有标题。诗歌要有标题,传达中心含义。书本要有个标题,揭示书籍内容。
网页也需要内容标题,概括网页的内容。
2. 任务目标
为上一篇的诗歌网页,添加标题。
3. 相关知识点
3.1 标题元素
HTML的标题元素有6个级别,对应标签分别是<h1>、<h2>、<h3>、<h4>、<h5>、<h6>。
为啥采用hx作为标题元素,其实就是英文单词heading的首字母缩写,heading即为“标题”的意思。
注意h1最大,h6最小。
3.2 网页标题与标题元素的区别
需要注意的是,本节讲述的标题元素并不是网页头部的<ttile>网页标题,而是网页<body>内容区域里面的标题元素。
从英文的角度来讲,比较好区分一些,网页头部标题是title,用来区分网页;而内容区域的标题是heading,用来概括网页内容。
4. 任务实操
我们上节的诗歌添加标题元素h1:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>普希金诗歌一首</title>
</head>
<body>
<h1>加入生活欺骗了你</h1>
<p>假如生活欺骗了你</p>
<p>不要悲伤,不要心急</p>
<p>忧郁的日子里须要镇静</p>
<p>相信吧,快乐的日子将会来临</p>
</body>
</html>
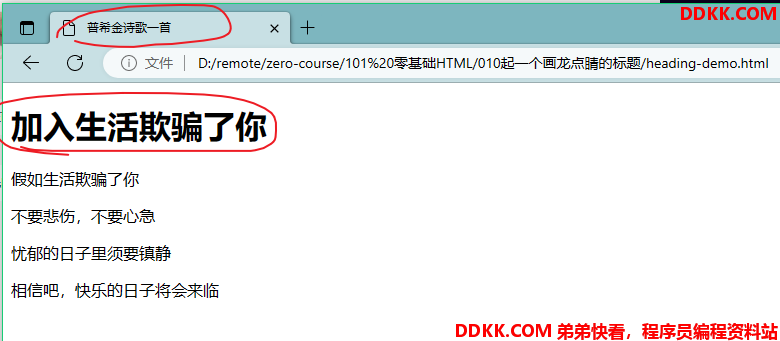
效果如下:

注意:“普希金诗歌一首”是网页标题,而“假如生活欺骗了你”是标题元素。
5. 任务总结与拓展
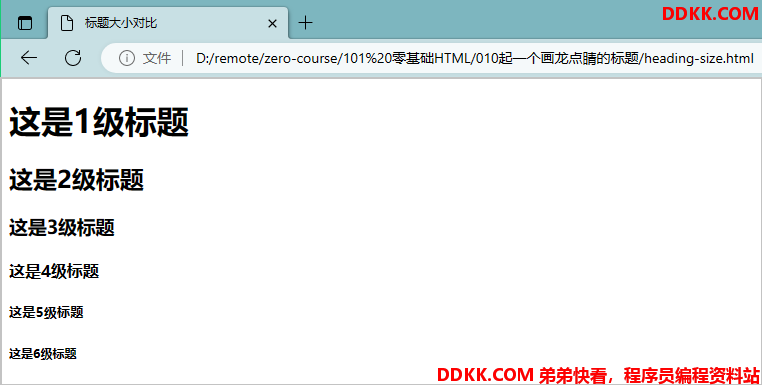
我们通过另外一个网页来看下h1-h6的大小对比,代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>标题大小对比</title>
</head>
<body>
<h1>这是1级标题</h1>
<h2>这是2级标题</h2>
<h3>这是3级标题</h3>
<h4>这是4级标题</h4>
<h5>这是5级标题</h5>
<h6>这是6级标题</h6>
</body>
</html>
效果如下,通过使用各种大小级别的标题元素,可以让网页内容结构更清晰、条理、易读。