1. 任务背景
HTML中有一个比较特别的标签,叫做水平线,写作<hr>。
该标签可以在网页上显示一条横线,一般用来分隔不同的网页内容。
2. 任务目标
学习hr的的用法。
3. 相关知识点
使用方法很简单,在需要分割的地方,添加一个<hr>标签即可。
4. 任务实操
编写代码如下:
<!DOCTYPE html>
<html>
<head>
<title>水平线实例</title>
<meta charset="utf-8">
</head>
<body>
《春晓》
<hr>
春眠不觉晓,处处闻啼鸟。夜来风雨声,花落知多少。
</body>
</html>
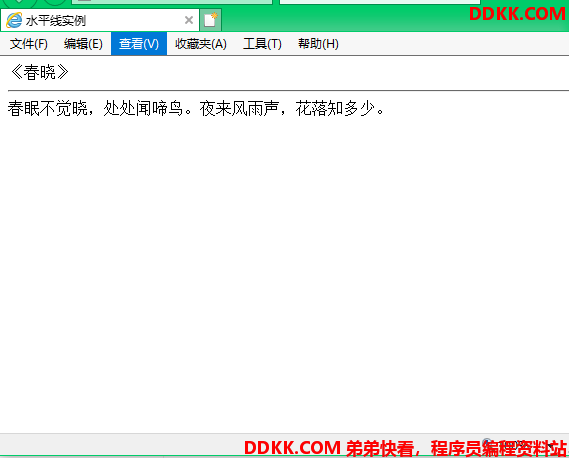
通过hr标签,在诗歌的标题和内容之间,就添加了一个水平线,所以效果如下:

5. 任务总结
水平线的使用非常简单,就不用再怎么总结了。
别小看水平线,在真实网页开发中,还经常会用到它。不错的标签!