1. 任务背景
一个元素其实就是一个,那么多个元素就可以组合为列表。既然叫列表,那么列表的元素一般是垂直排列的,所以才叫列表。
2. 任务目标
本节学习列表标签的使用方法。
3. 相关知识点
3.1 无序列表
无序列表应用于列表的元素没有先后顺序的场景,例如我的爱好有:篮球、足球、乒乓球,这三者没啥先后顺序,则可以使用无序列表表示。
无序列表的标签为<ul>,列表中的每个元素标签为<li>,所以上面的例子代码为:
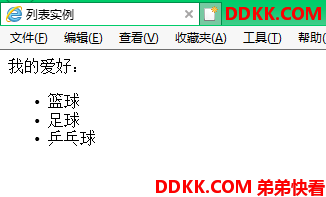
<span>我的爱好:</span>
<ul>
<li>篮球</li>
<li>足球</li>
<li>乒乓球</li>
</ul>
效果如下:

3.2 有序列表
有序列表应用于元素有顺序的场景,例如学生成绩排行列表。
有序列表的标签为<ol>,列表中的每个元素标签还是<li>,所以上面的例子代码为:
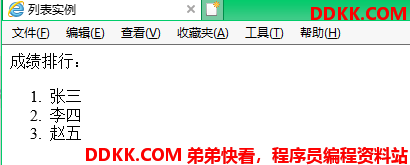
<span>成绩排行:</span>
<ol>
<li>张三</li>
<li>李四</li>
<li>赵五</li>
</ol>
效果如下:

可见有序列表会自动为列表项添加序号。
4. 任务实操
建议将上面无序列表,有序列表的例子修改,然后在网页中运行下。
5. 任务总结
看上面的例子中,无序列表和有序列表样式都不算好看,但是务必注意,HTML主要是为了表达内容。
至于如何将列表做的更好看、更优雅,则依赖我们HTML之后的教程:CSS。