1. 任务背景
我相信不少学习编程的同学,在某个时刻,都想给暗恋的她(他)做一个网页吧。
上面写一首优美且富有内涵的诗,再配上几张帅到爆表的图片,挺有格调啊。
本节咱就用HTML写首诗吧。
2. 任务目标
使用HTML编写一个网页,在网页上展示一首诗歌。
3. 相关知识点
3.1 先选择一首喜欢的诗歌
你们喜欢啥我不晓得,我本人是特别喜欢普希金的《假如生活欺骗了你》:
假如生活欺骗了你
不要悲伤,不要心急
忧郁的日子里需要寂静
相信吧,那快乐的日子即将来临
3.2 网页直接回车换行是没用的
通过之前的学习,我们已知body标签中间的部分会展示在网页上。
于是试下这样的代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>普希金诗歌一首</title>
</head>
<body>
假如生活欺骗了你
不要悲伤,不要心急
忧郁的日子里须要镇静
相信吧,快乐的日子将会来临
</body>
</html>
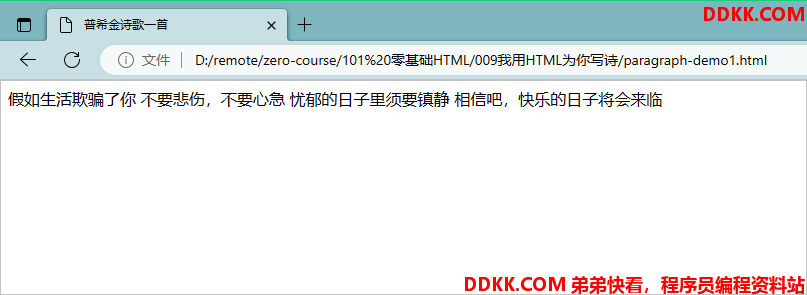
上面代码对应效果如下:

发现了吗,网页代码中的回车换行,实际是无效的。
3.3 使用段落标签
可以使用HTML中的段落标签,将诗句划分段落。
段落的英文单位为paragraph,我们自然会想到,HTML使用<paragraph>作为段落的标签,但是并非如此。
因为paragraph这个单词实在是有点长,太难记了,所以我严重的怀疑HTML创立者因为这个原因,将其简化为了<p>标签。
所以HTML中,使用<p>标签来描述一个段落。
4. 任务实操
有了段落之后,我们就可以做一个完整的网页了,可以轻松的实现分段功能。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>普希金诗歌一首</title>
</head>
<body>
<p>假如生活欺骗了你</p>
<p>不要悲伤,不要心急</p>
<p>忧郁的日子里须要镇静</p>
<p>相信吧,快乐的日子将会来临</p>
</body>
</html>
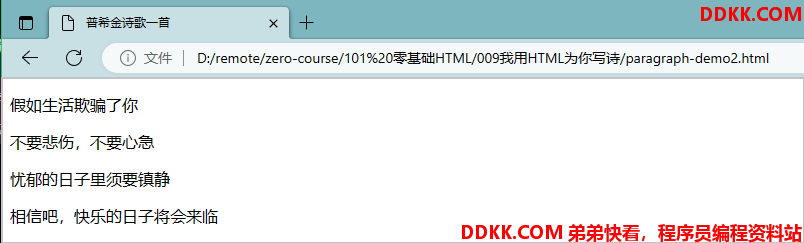
效果如下,可见有了段落,页面的排版更加的井井有条了。

5. 任务总结
HTML学习的基础就是标签,通过标签实现各种功能。