1. 任务背景
在上一节的学习中,我们已经开发了一个空白的网页。但是空白的网页啥作用呢?
毫无作用啊!!
所以我们需要设计能显示内容的网页,而HTML语言,就是用来编写网页内容的语言。
我们使用HTML语言规范编写的网页,浏览器就能按照相应的规则展示我们设计的内容。
2. 任务目标
- 了解HTML概念。
- 理解HTML中的标记。
- 编写并运行第一段HTML代码。
3. 相关知识点
3.1 为啥叫HTML
HTML,英文全称HyperText Markup Language,翻译为中文:超文本标记语言。
OK,语言很好理解,编程语言就是程序员和计算机之间的沟通工具,HTML是程序员设计网页内容的语言。
文本也很好理解,就是文字的意思。
那么超文本是啥意思呢?这里的超其实是超越的意思,也就是说这门语言超越了文本。因为HTML网页不光能展示文本,还能展示图片、音乐、视频的内容,所以是超越了文本的。
最后是重点:标记,这体现了这门语言的特点。HTML是通过标记来描述网页的各个部分的。
3.2 什么是标记
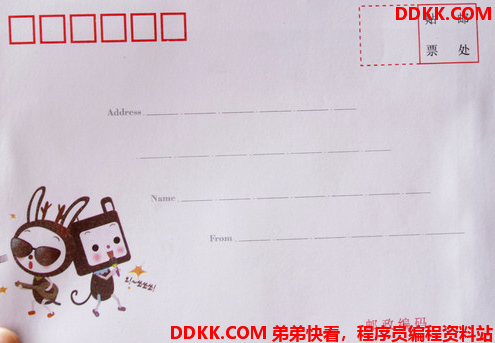
举个例子先,我们看一下信封的格式。

我们分析下,左上角是邮编,右上角是邮票,中间依次是地址、姓名、寄信人。
这其实就是一种标记,通过不同的位置标记出来这个区域代表的内容。
所以寄信人发出邮件后,邮政公司就能根据不同位置标记的内容,获得对应的邮编、地址等信息。
3.3 HTML的标记
HTML的标记不是通过位置来实现的,它是通过标签。
例如<title>淘宝网</title>就是一个表示网页标题的标签,标签总是以<xxx>开头,且以</xxx>结束,xxx代表标签的用途,<xxx>和</xxx>中间的部分表示标签的内容。
所以对于<title>淘宝网</title>来说,这个标签的用途就是title,也就是设置网页的标题;这个标签的内容是淘宝网,也就是网页的标题设置为淘宝网。
HTML的标记,就是通过标签实现的。
4. 任务实操
接下来,就让我们编写第一段HTML网页代码。
我们学习最简单的3个标签:<html>、<head>、<title>,第1个标签表示HTML网页,第2个表示网页的头部,第3个表示网页的标题。
打开记事本,新建一个hello.html,然后内容如下。这样的话,标签中间的部分就是网页的内容了。
<html>
</html>
然后在中间添加<head>标签,因为网页的头部属于网页,所以放到<html>标签的中间。
<html>
<head></head>
</html>
最后,我们在网页的头部,设置网页的标题,标题的内容为:hello。
<html>
<head>
<title>hello</title>
</head>
</html>
此时我们使用浏览器打开这个网页,效果如下,可见我们已经成功设置了标题。

5. 任务总结
其实HTML语言的规则及其简单,标签几乎都是以<xxx>开头,对应的以</xxx>结束,而开始和结束中间的部分就是标签对应的内容。
常用的标签也就十几二十个,所以学习HTML就是熟悉这些常用的标签的过程。
这可不算困难吧,小伙伴们赶快打开电脑试试吧。