1. 任务背景
在之前的章节中,我们一直使用最原始的记事本进行代码的编辑。
然后将文件拓展名修改为.html后,通过浏览器进行查看。
随着我们学习的标签种类越来越多,大家可能已经发现了,用记事本写一段网页代码是非常费劲的。
工欲善其事必先利其器,让我们开始寻找最炫的代码编辑器吧。
2. 任务目标
了解常用的代码编辑器,对各种编辑器有个感性的认识。
3. 相关知识点
3.1 编辑器是干啥的
注意,如果是同样的一段代码,使用记事本编写,或者使用编辑器进行编写,其实写出来的东西是一模一样的,都是代码。
但是,编辑器可以让代码显示得更加清晰、直观。例如可以用颜色区分代码的不同部分,帮助大家理解代码;可以自动补全代码,提高大家的编写效率;可以自动为代码进行格式化,让代码更加井井有条。
所以编辑器,实际上是一种提高效率的工具。
3.2 记事本
最简单的就是WIndows系统自带的记事本了,啥功能也没有,可谓乞丐版的编辑器。
3.3 Sublime Text
这是个比较强大的文本编辑器,支持多种编程语言,可以实现代码高亮,也就是说编程语言中常见的关键词汇会用特殊的颜色显示。
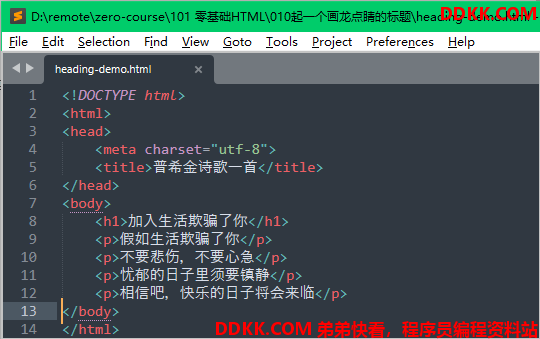
优点是体积小运行快,缺点是还不够强大,如下图:

3.4 VSCode
据我了解,VSCode是市场占有率最高的前端代码编辑器。
网页编辑器有很多,为何VSCode能够独领风骚?
我认为VSCode成功的一个关键是插件机制,就是可以通过安装各种插件来拓展VSCode的功能。
例如VSCode默认是英文版本的,可以安装一个中文插件,就能显示中文版本了。通过插件机制,VSCode具备了无限可能性!
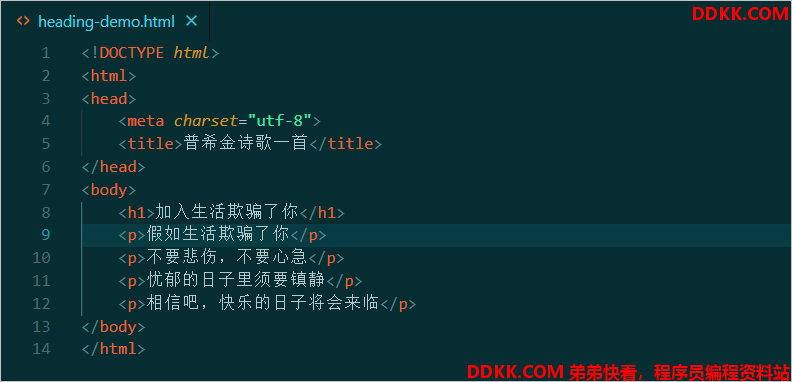
VSCode编写HTML代码效果如下,里面的配色方案可以通过安装各种主题插件修改,这个也很赞!

3.5 WebStorm
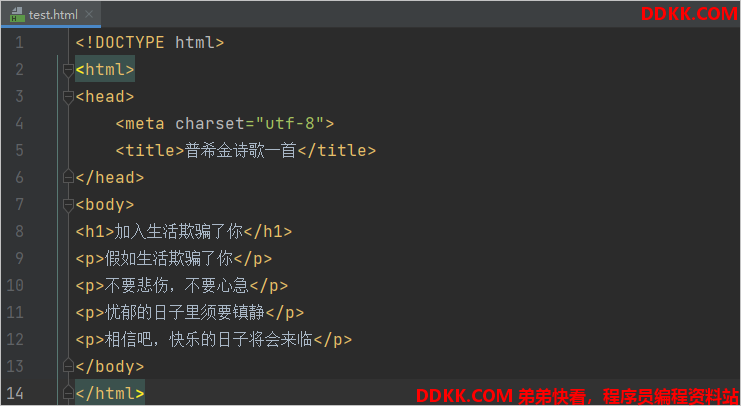
唯一能跟VSCode抗衡的HTML代码编辑器,大概就是WebStorm了。先看下使用图:

WebStorm是收费软件,价格不便宜,但是依然大量的开发者使用,其最大的优点就是智能化程度高。
当然也有缺点,除了收费,WebStorm软件运行比较消耗电脑的资源,不如VSCode那么轻量级。
4. 任务实操
综合前面的讨论,咱们最终选择VSCode作为代码编辑器,接下来看下如何安装VSCode。
4.1 下载
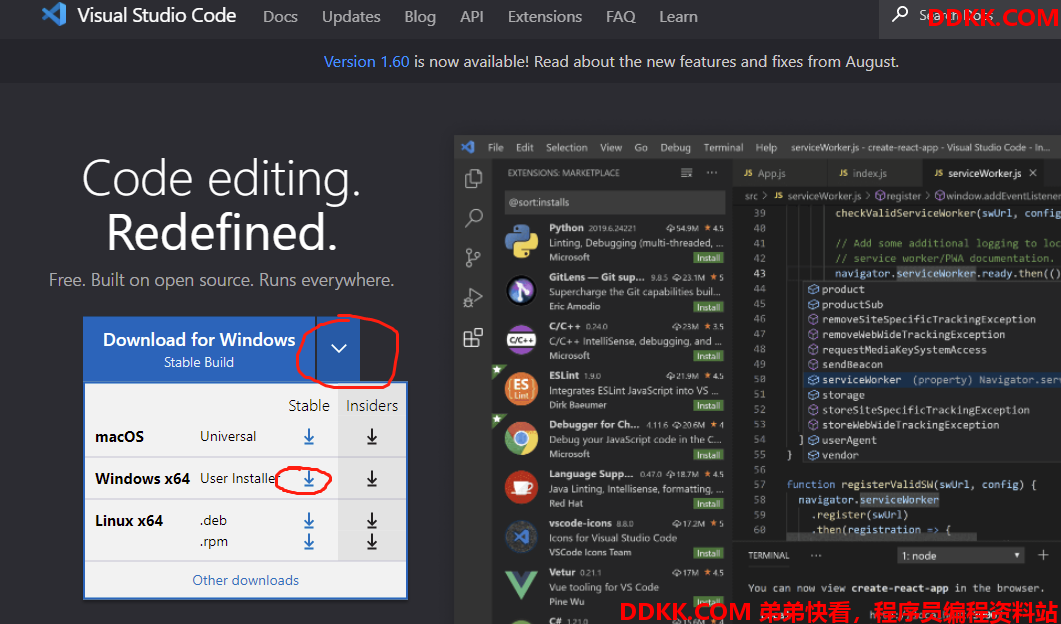
首先打开下载地址:VSCode下载地址,然后选择Windows版本下载,如下图:

点击上图中圈出的下载链接,然后稍等一会就会启动下载。
4.2 VSCode安装
下载完毕后,我们得到了一个安装包,它是一个exe可执行程序。双击这个程序,即可开始安装VSCode。
接下来,我通过截图的方式,详细给大家描述下安装过程,以便让大家明白我们安装过程的细节。
第1步,是要同意安装协议,相当于你要使用人家这个软件,就得同意人家的一些条件,这个嘛同意就行,然后点击下一步。

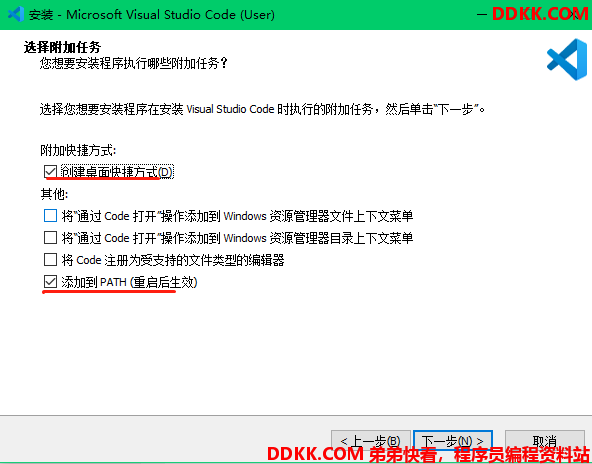
第2步,选择红线标出的两个复选框,创建桌面快捷方式很好理解,就是在桌面上放一个图标,可以双击打开VSCode;添加到PATH的意思是将VSCode添加到系统环境变量,这样我们在使用命令行等工具的时候,可以轻松调用到VSCode。注意添加到PATH这个如果不理解的话,也没啥影响,感兴趣的同学可以自己再去搜索了解。

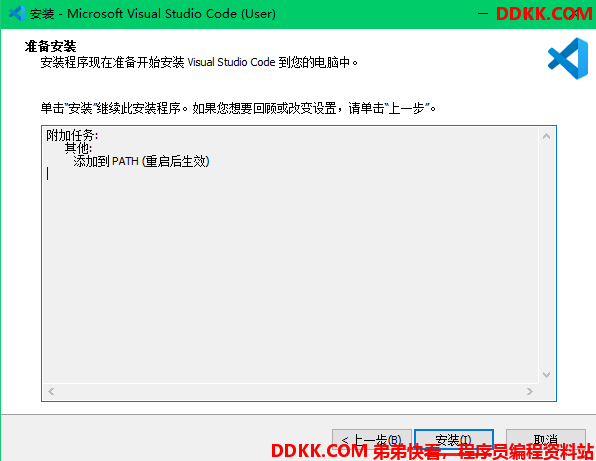
第3步,直接点击安装就OK了。

最后,安装完毕后,可以双击桌面上的VSCode图标启动VSCode进行使用。
5. 任务总结
代码编辑器千千万,咱们只取最合适的那一款。