功能:可以解决document.getElementByClassName()不兼容问题
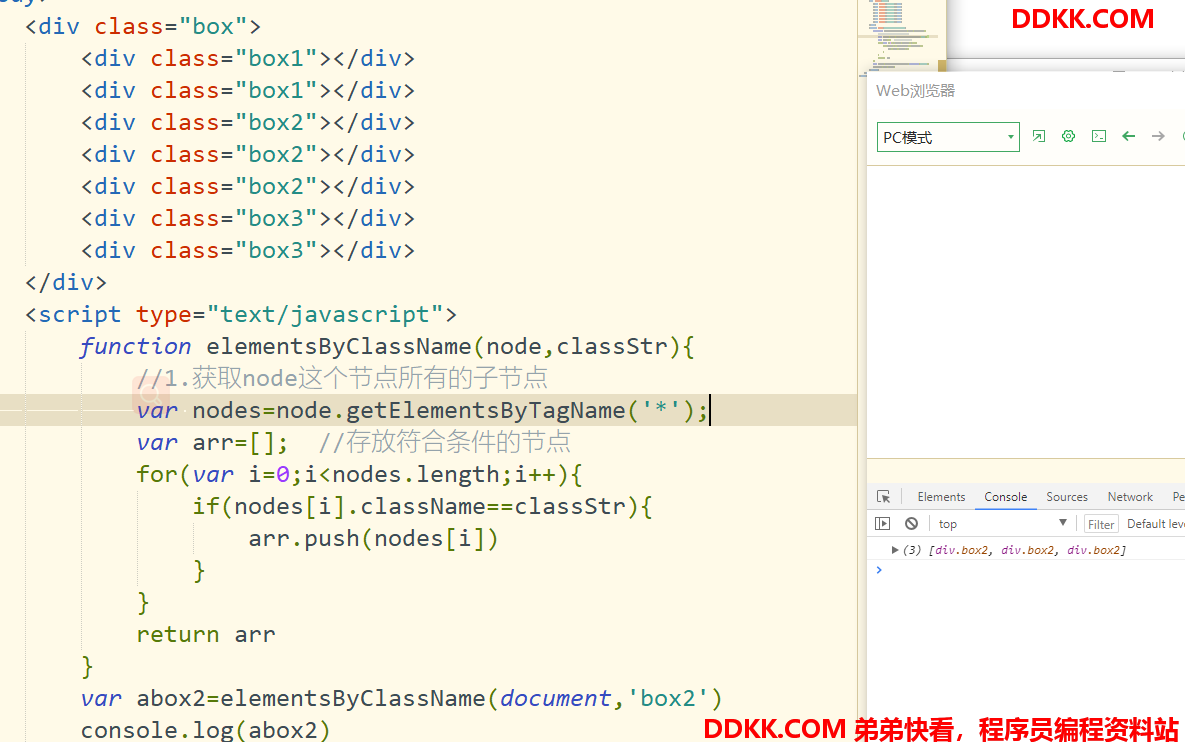
function elementsByClassName(node,classStr){
//1.获取node这个节点所有的子节点
var nodes=node.getElementsByTagName('*');
var arr=[]; //存放符合条件的节点
for(var i=0;i<nodes.length;i++){
if(nodes[i].className==classStr){
arr.push(nodes[i])
}
}
return arr
}