请求数据
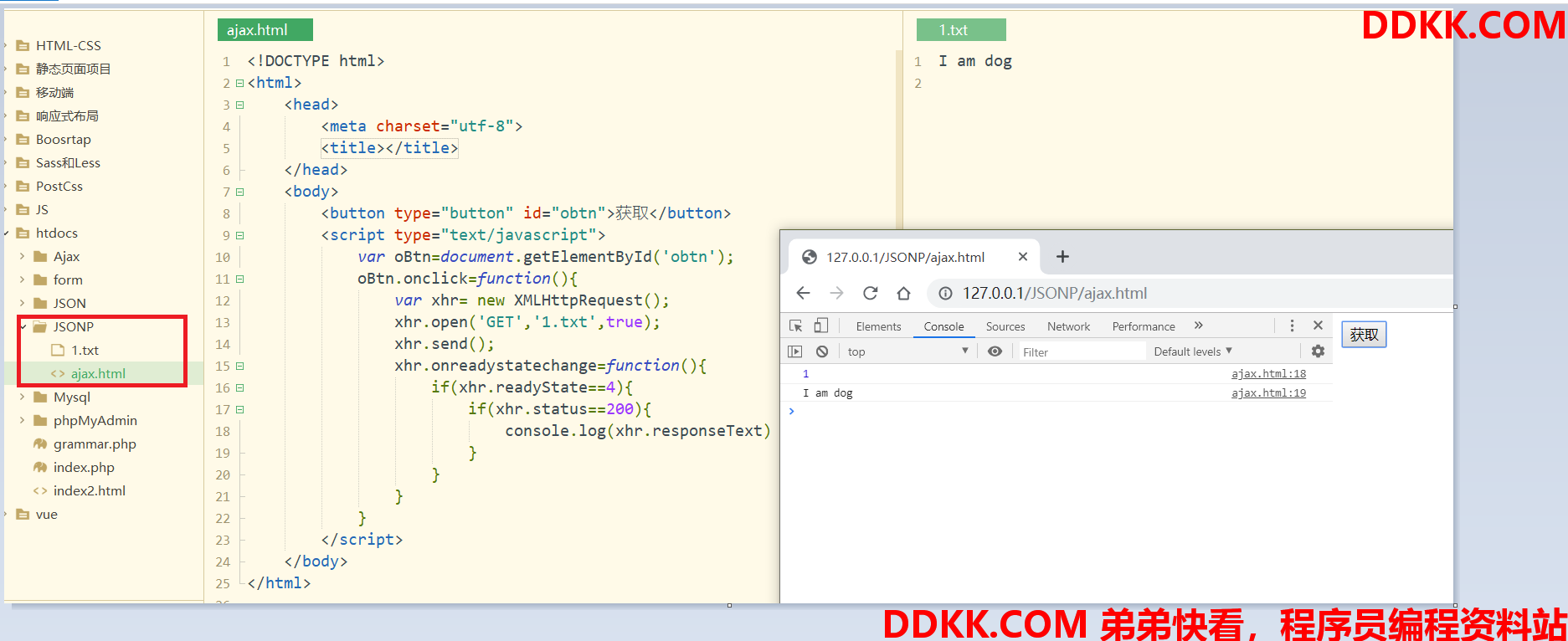
同服务器下请求:



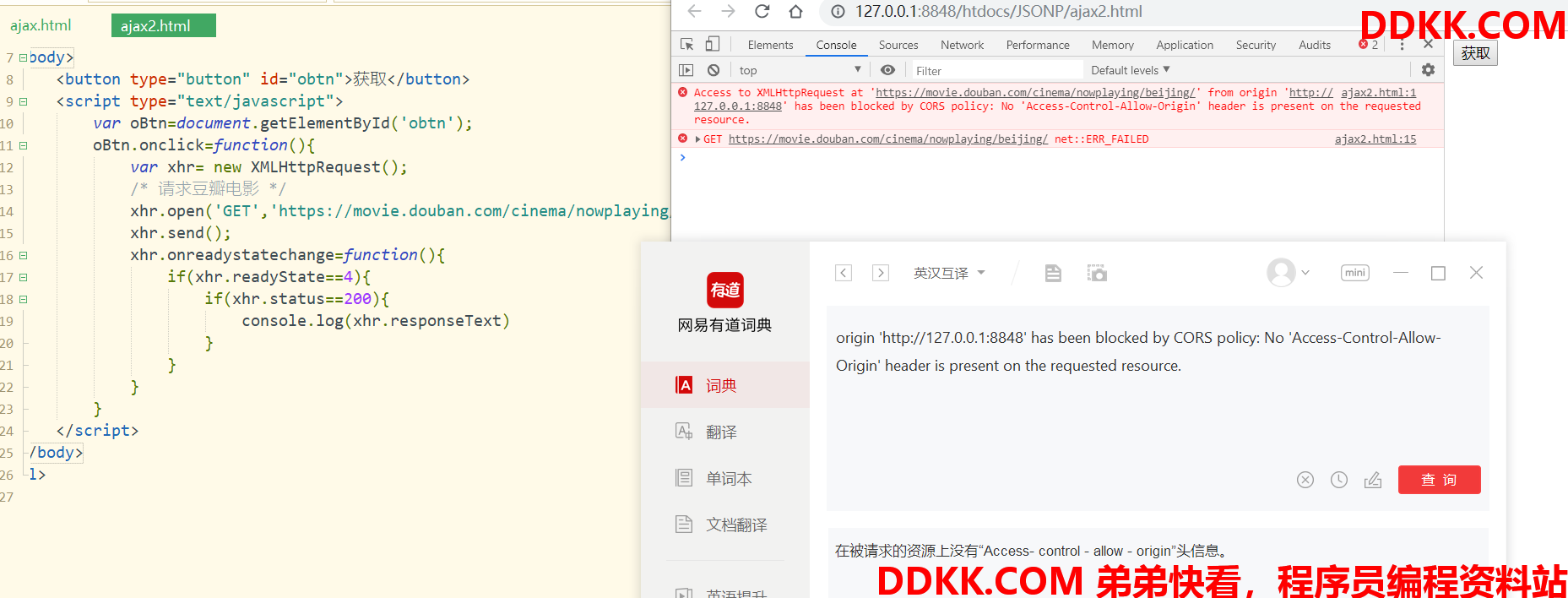
我们试试不同服务器下请求,

能够看到我们的请求被拦截了,原因是少了“Access- control - allow - origin”头信息
,这就涉及到了跨域请求的问题
同源策略
解决跨域请求,首先要知道同源策略是什么。
同源策略:1.同协议 2.同IP/同域名 3.同端口号
如果我们下载的数据url和网页的url满足以上三个条件,那么我们就能确定他们就是同源的,我们就能够下载数据了。
ajax只能下载同源数据,跨源的数据禁止下载
之所以会这样,就是为了保证服务器的安全,如果我们允许我们的服务器去访问其他服务器的数据的话,就会导致数据不安全。
跨源的需求
跨源需求是必然存在的,特别是一些大公司。拿百度为例,他是一个大型网站,有多个网页而成,不可能将所有的数据集中在一个服务器当中,肯定是需要跨服务器请求数据的。
跨源的方式:
1、 修改ajax的同源协议(不建议);
补充头文件:刚开始我们分析原因是缺少了“Access- control - allow - origin”头信息。所以我们可以补充头部信息
2、 委托php文件,实现间接跨源;
3、 JSONP;
当我们在我们的html代码的img标签中使用src去访问某张图片时,是不存在拦截现象的。因此我们可以认为img的src属性请求url不存在跨源限制的,而且是无限制的跨源
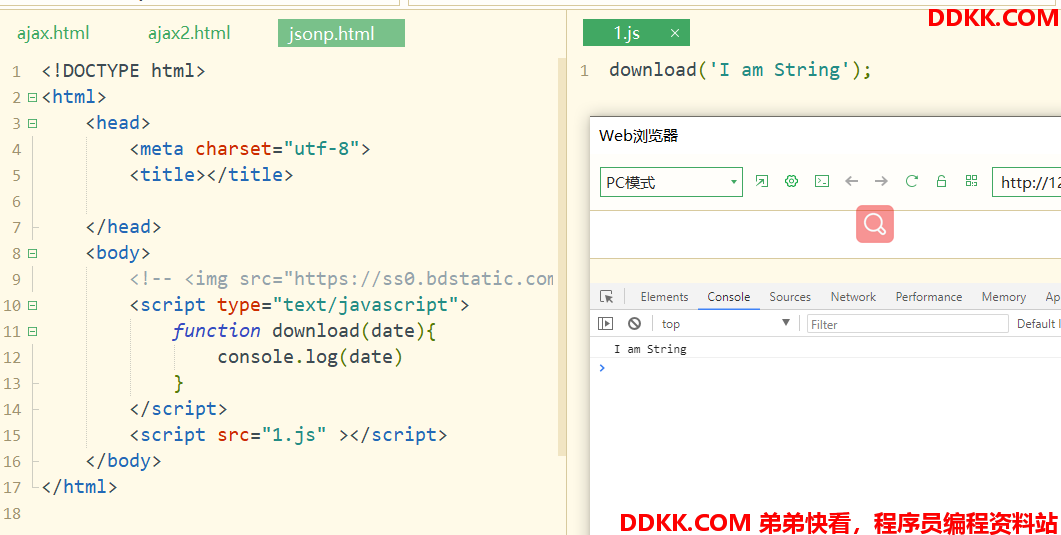
除了img的src属性,还有script的src也可以请求。但是通过上述去请求的数据没有什么意义的。因为获取到的数据只是一个常量,要想获取该数据还要赋值给变量。
jsonp原理:
在本地的script脚本中封装一个与请求的文件调用传输数据一模一样的函数名。这样不管我们js文件不管放在哪个地方下,我们都可以请求到js文件里的数据了。

jsonp跨域语法。
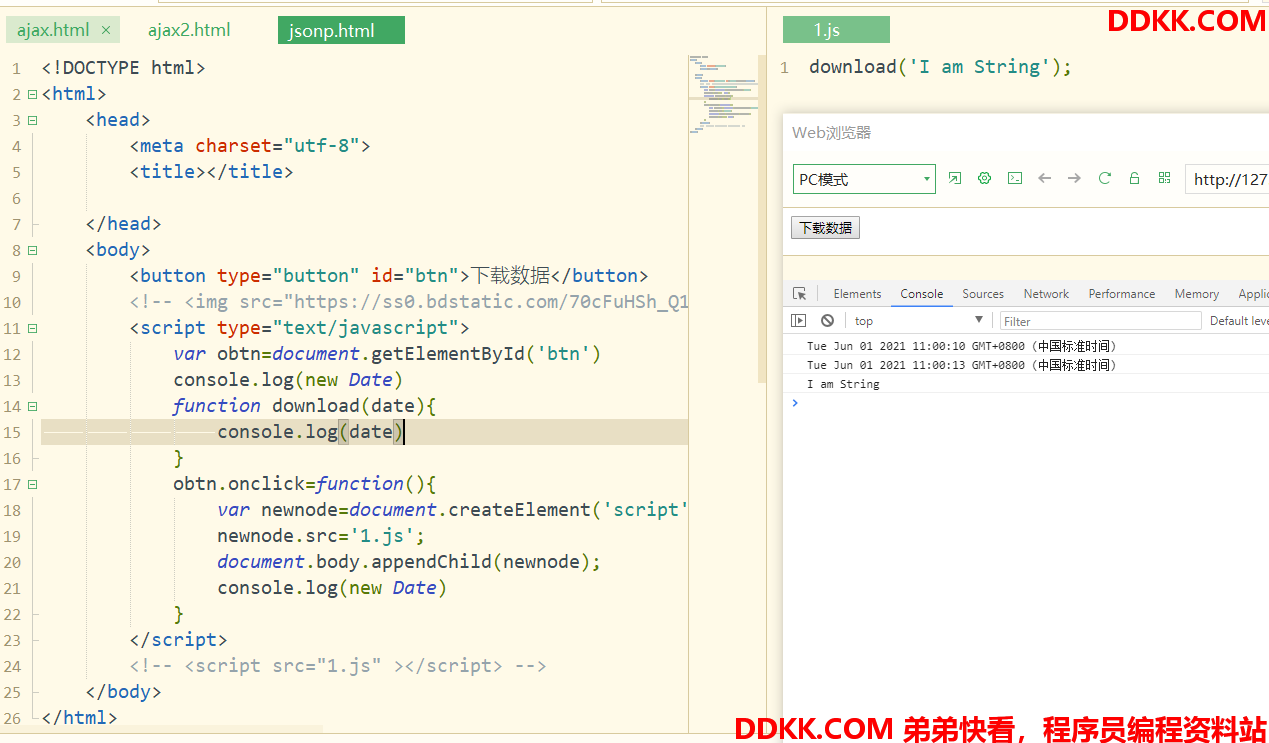
在上述图片中我们时加载页面完毕之后,就直接拿到数据了,但是我们如果想在执行某个操作之后在拿到数据的话,就不能这样。
因此我们jsonp跨域需要解决的有以下问题:
1、 在需要的时候加载数据;
2、 能否引入除.js文件以外的其他路径;
在需要的时候加载数据:动态添加script标签

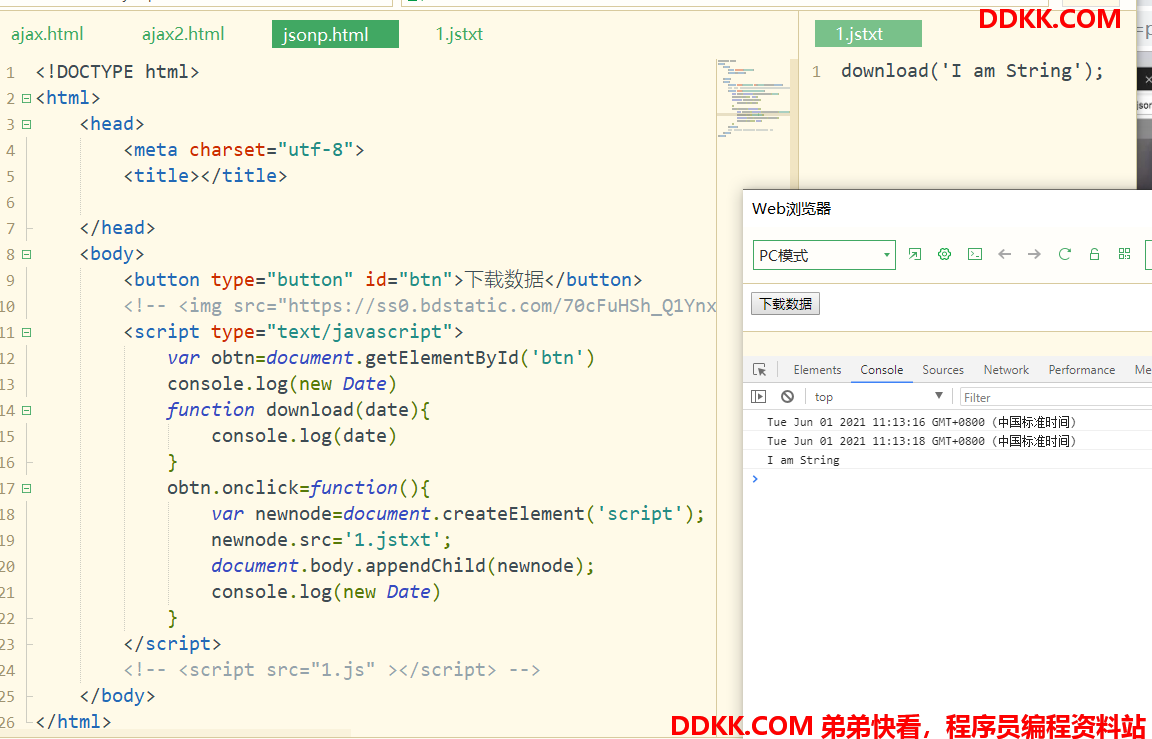
引入别的后缀文件:
注:对于计算机来说,文件后缀是没有任何用处的。后缀的作用,只是给计算机上的软件快速识别应该用哪个软件打开。

JSONP使用流程:
1**.申明一个函数,这个函数有一个形参**,这个形参会拿到我们想要的下载数据,使用这个参数做后续数据处理。
2、 在需要下载数据的时候,动态创建script标签,将标签src属性设置成,下载数据的链接;
3、 当script标签插入到页面上的时候,调用已经封装好的函数,将我们需要的数据传过来;
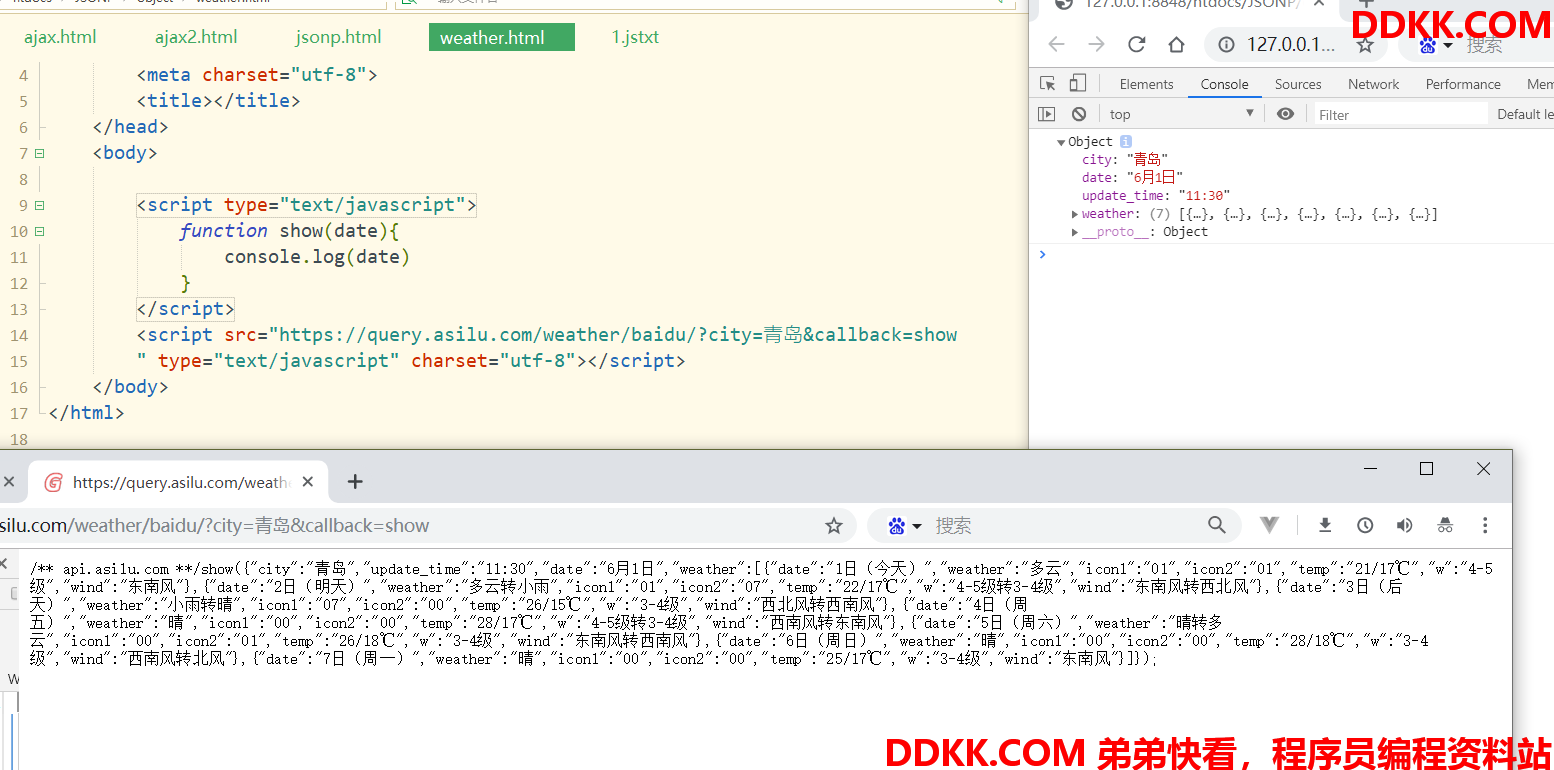
案例:天气查询
获取某个数据接口,测试是否支持jsonp格式,在url后面拼接查询字符串callback=show(函数名)


百度
获取某个数据接口,测试是否支持jsonp格式,在url后面拼接查询字符串cb=show(函数名)
