每一个函数都有一个内置的变量this,this指向当前函数的主人,函数的主人要根据上下文关系进行判断。
【注】一般情况下this指向当前函数的主人。
常见的this(不包括特殊情况):
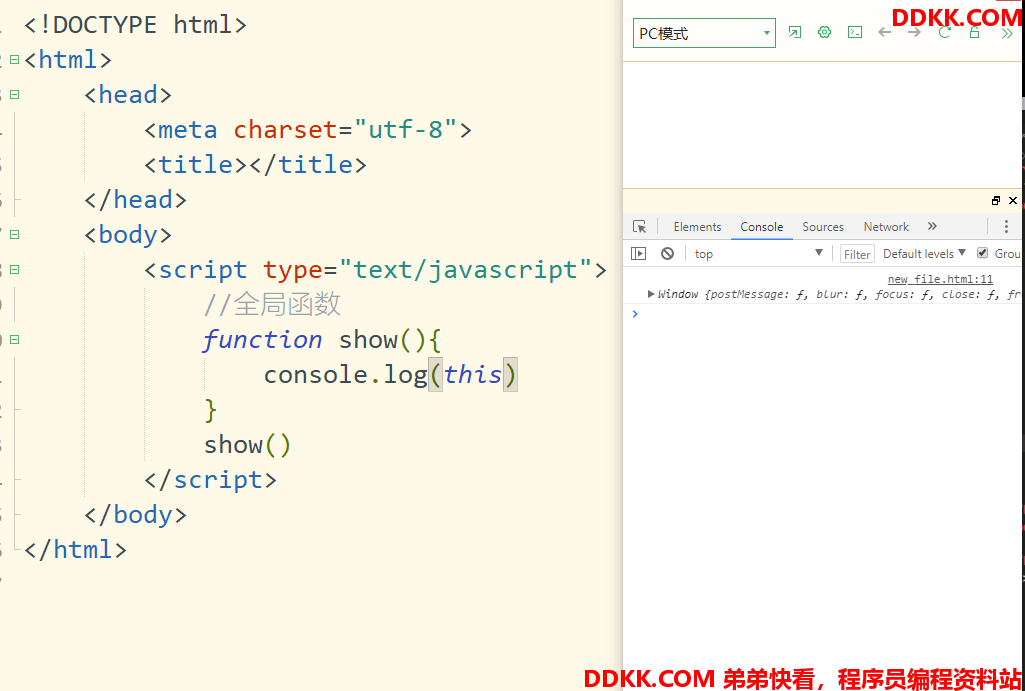
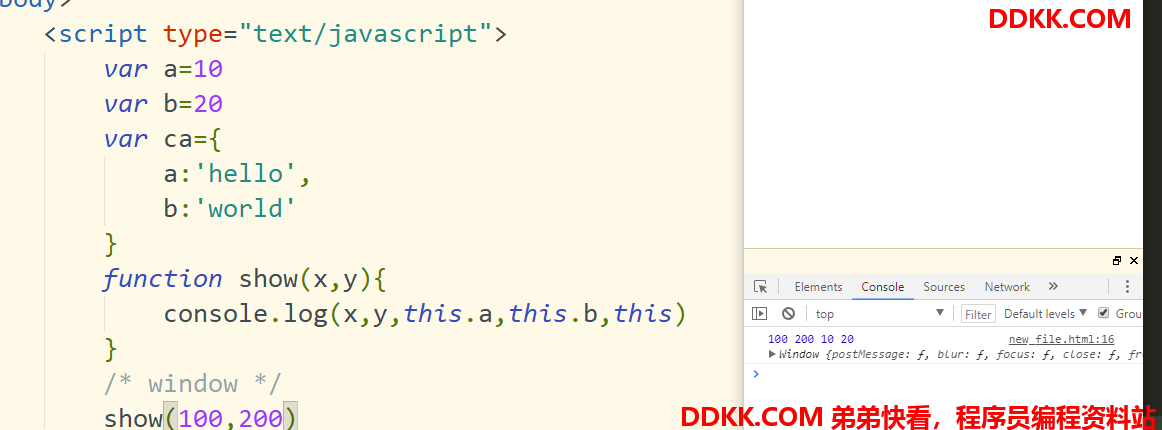
1.全局函数
注:一般情况下,在全局模式下声明的变量和函数,this指向都是window(除了严格模式是undefined)

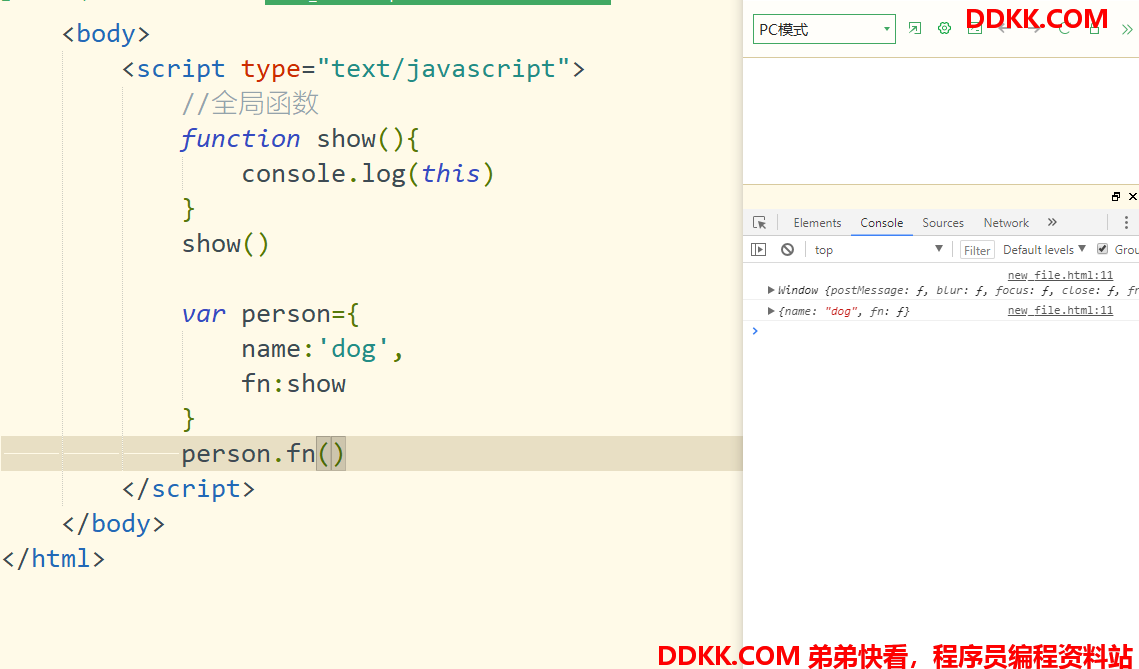
2.对象属性
this指向的是对象

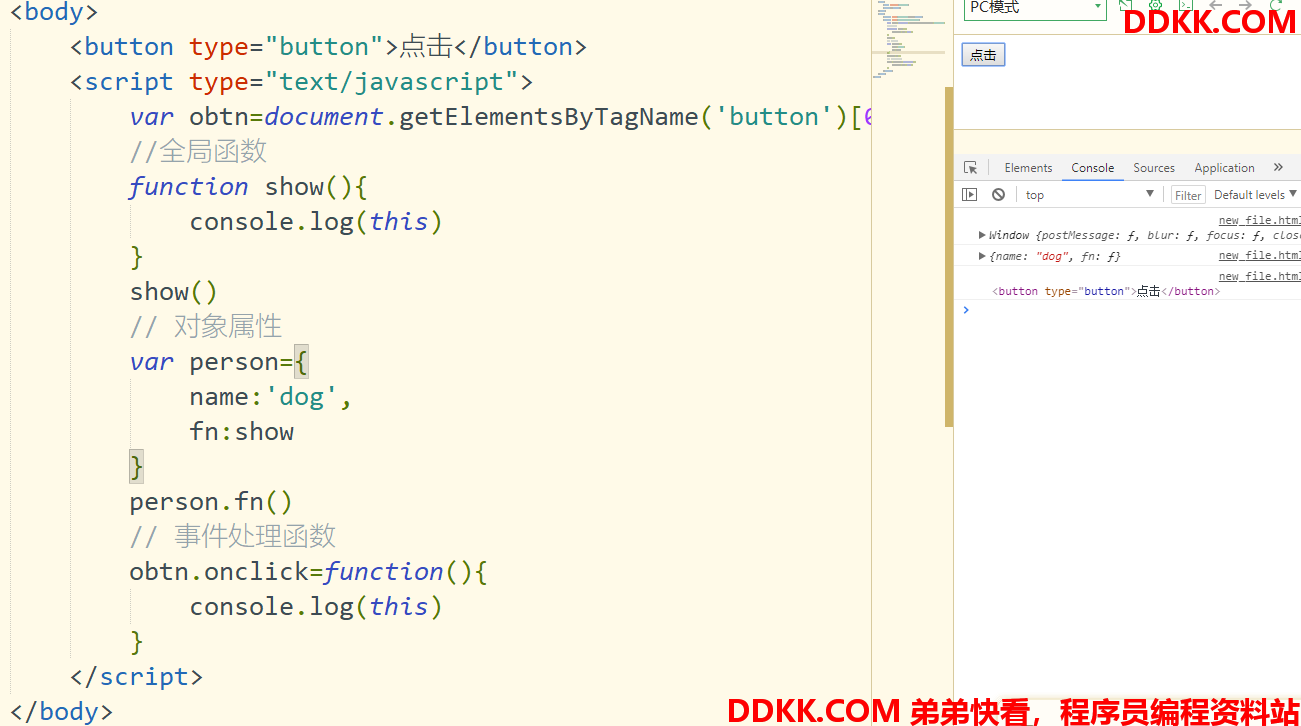
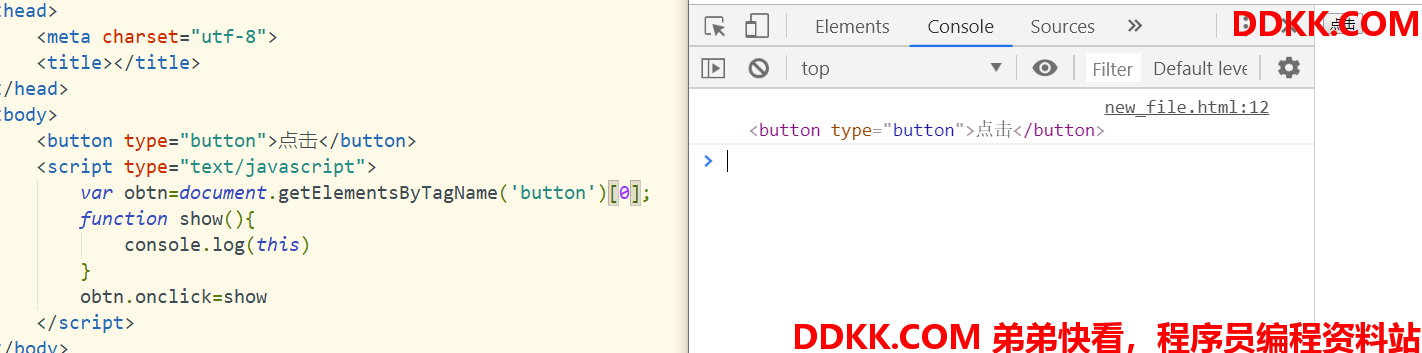
3.事件处理函数
this指向 绑定的事件对象

强制改变this指向:
一般情况下,在全局模式下声明的函数的this指向都是window

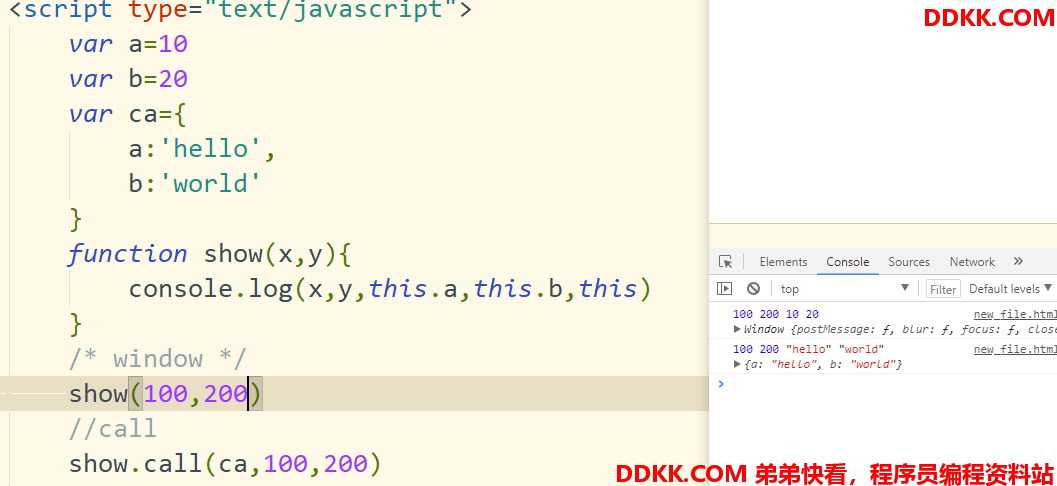
call
格式:函数名.call();
第一个参数:传入该函数this指向的对象,传入什么强制指向什么。
第二个参数开始,将原函数的参数顺延一位。
返回值:1.如果函数有返回值,那么返回值就是函数本身的返回值
2、 如果函数没有返回值,那么返回值时undefined;

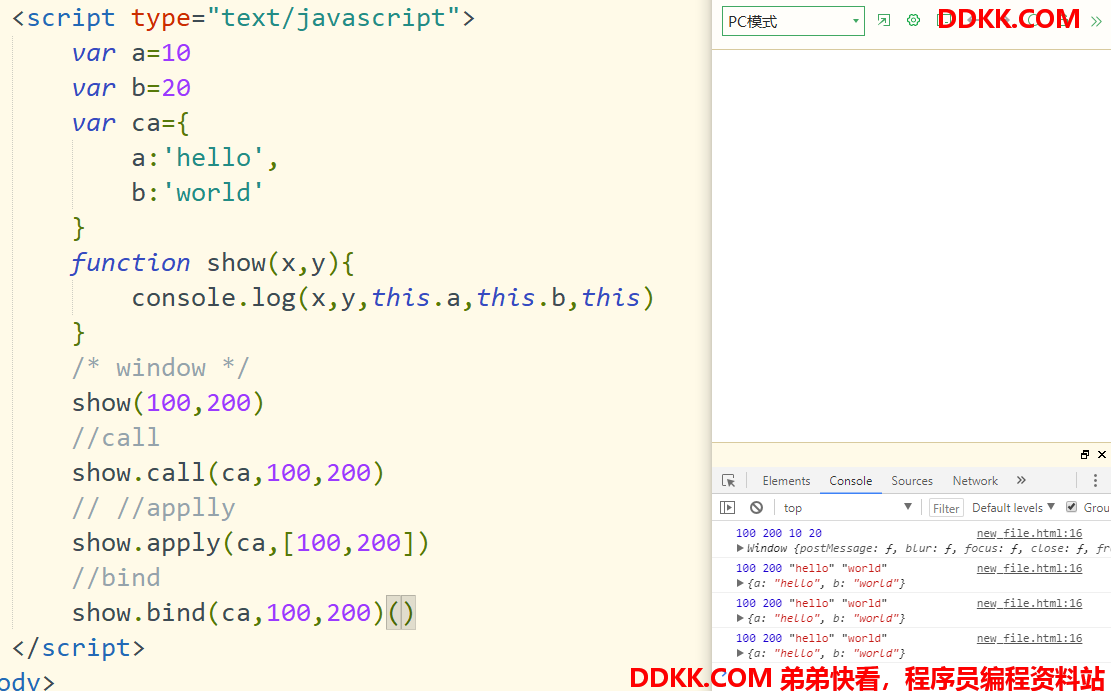
apply
格式:函数名.apply();
第一个参数:传入该函数this指向的对象,传入什么强制指向什么。
第二参数:数组,数组里按顺序放入原有的所有参数
返回值:1.如果函数有返回值,那么返回值就是函数本身的返回值
2、 如果函数没有返回值,那么返回值时undefined;

call和apply适用于只有调用函数时,才会去改变this指向问题。当调用执行完毕以后,this指向还是之前的。
bind:预设this指向
使用方法1:
格式:函数名.bind()
第一个参数:传入该函数this指向的对象,传入什么强制指向什么。
第二个参数开始,将原函数的参数顺延一位。
返回值:更改this指向以后的函数体

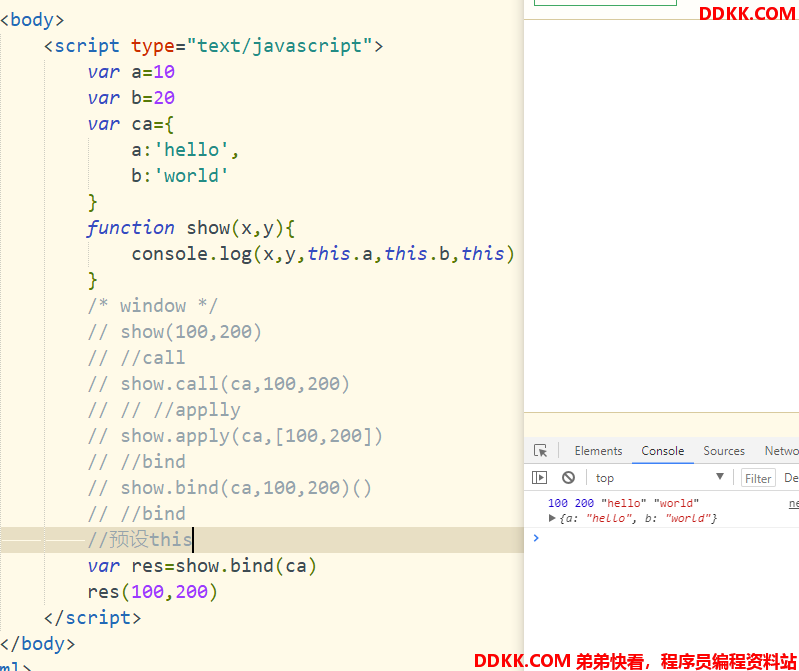
使用方法2:
格式:函数名.bind()
一个参数:传入该函数this指向的对象,传入什么强制指向什么。
返回值:更改this指向的函数体

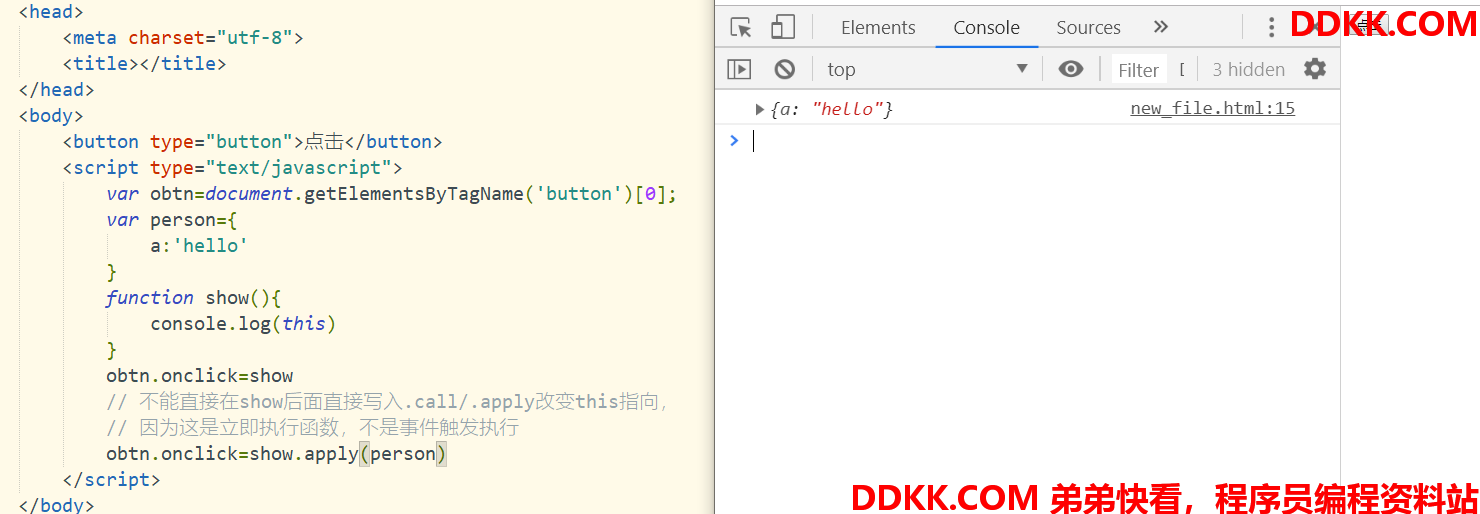
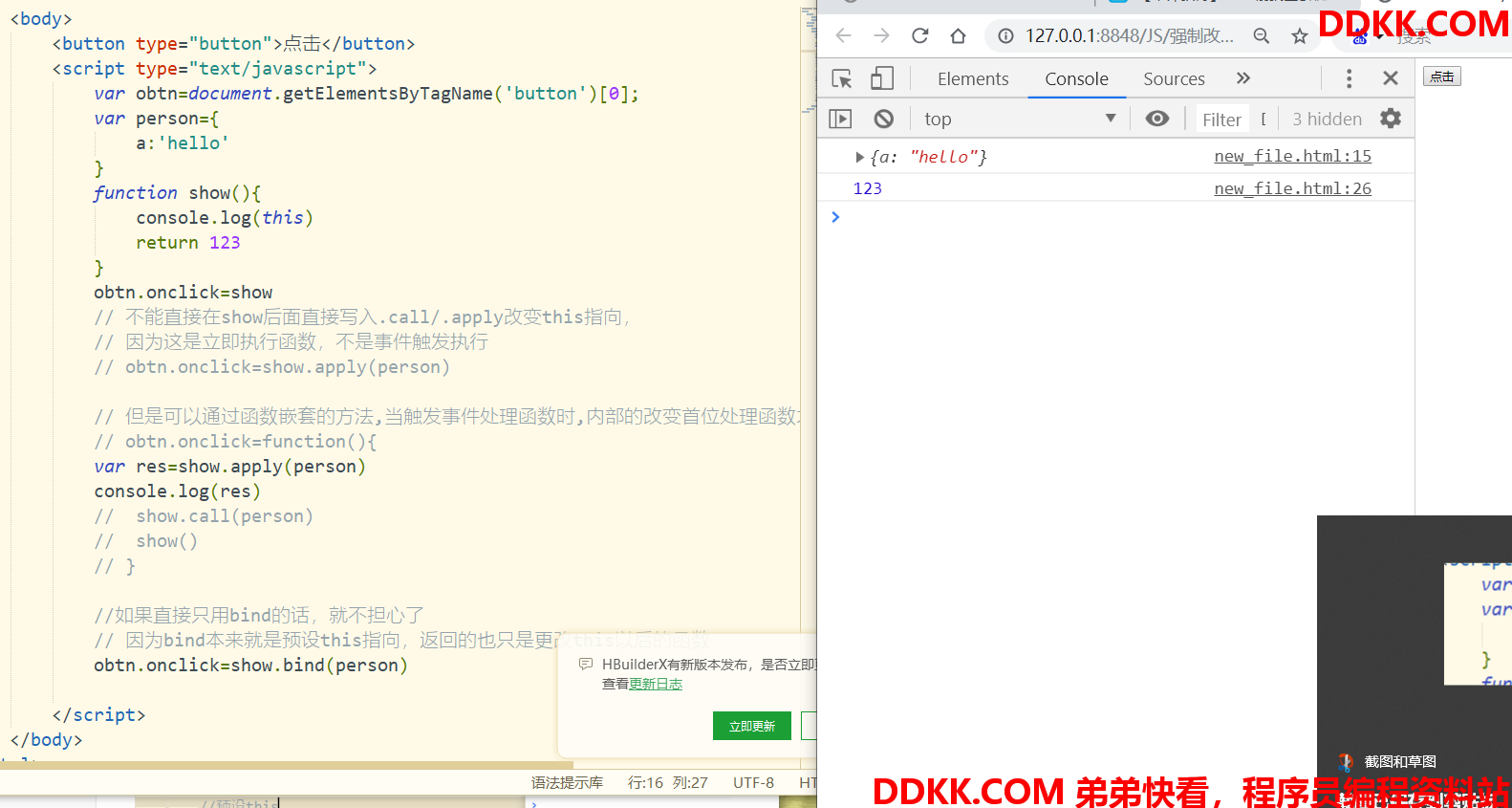
事件处理函数特殊性:

不能直接在show后面直接写入.call/.apply改变this指向, 因为这是立即执行函数,不是事件触发执行

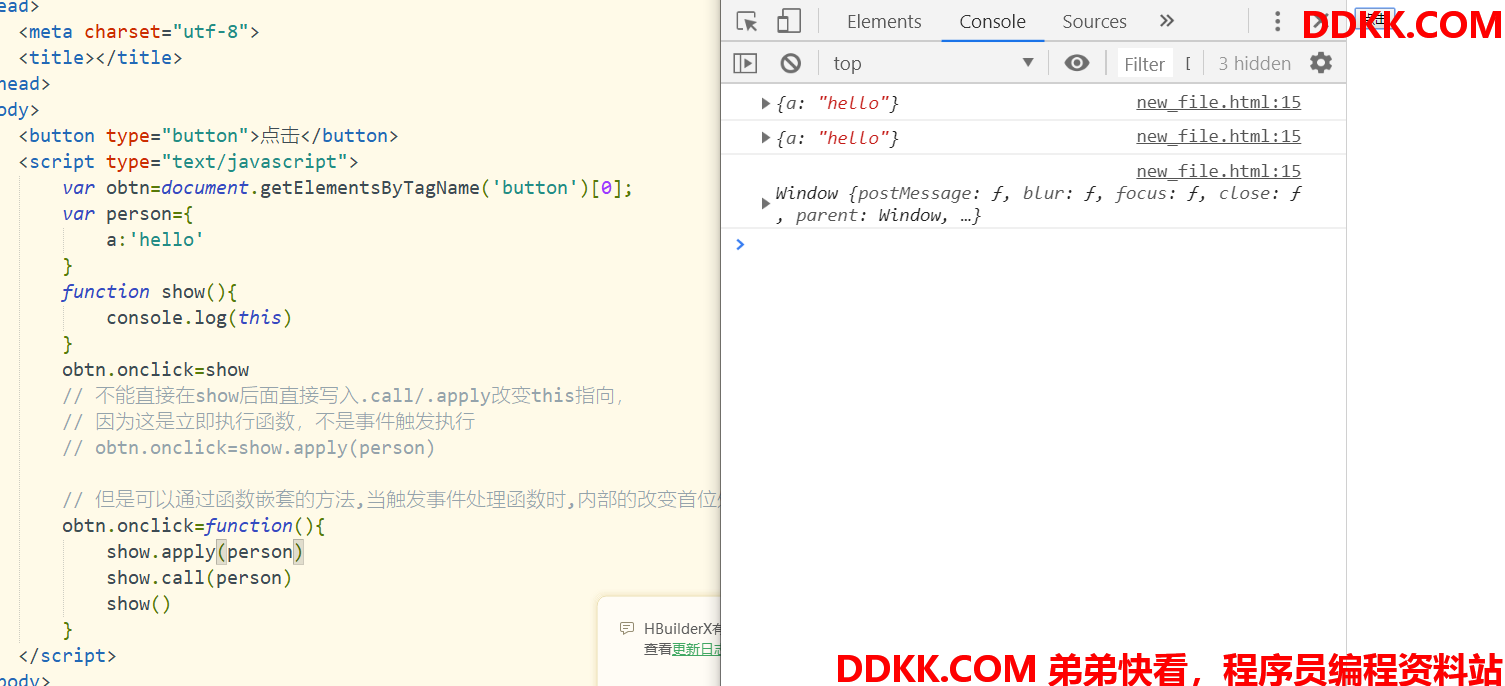
但是可以通过函数嵌套的方法,当触发事件处理函数时,内部的改变首位处理函数才执行

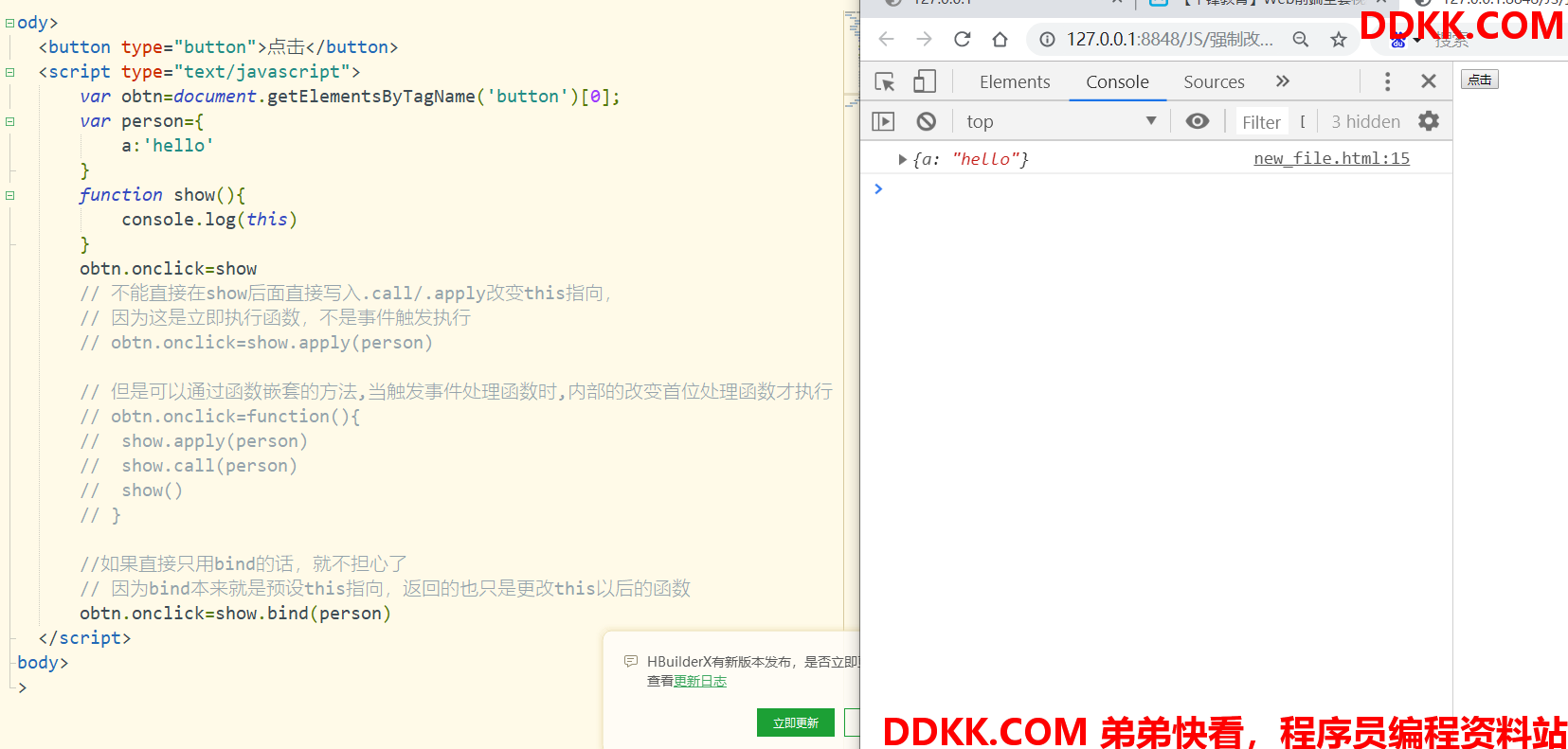
如果直接只用bind的话,就不担心了, 因为bind本来就是预设this指向,返回的也只是更改this以后的函数

而call和apply执行以后的返回值依据函数是否有返回值,如果函数有返回值,那么call和apply的返回值就是函数返回值。如果函数没有返回值,那么call和apply的返回值就是undefined。

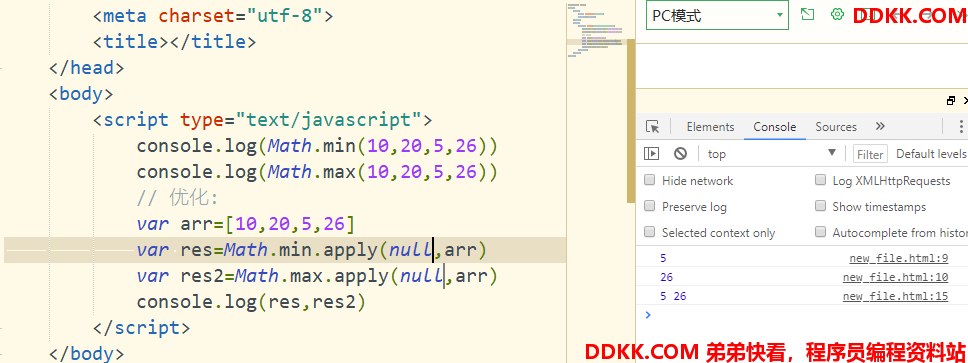
apply使用的小技巧
注:当不需要改变this指向,但是需要改变参数时,可以第一个参数写成null,或者’'等等。