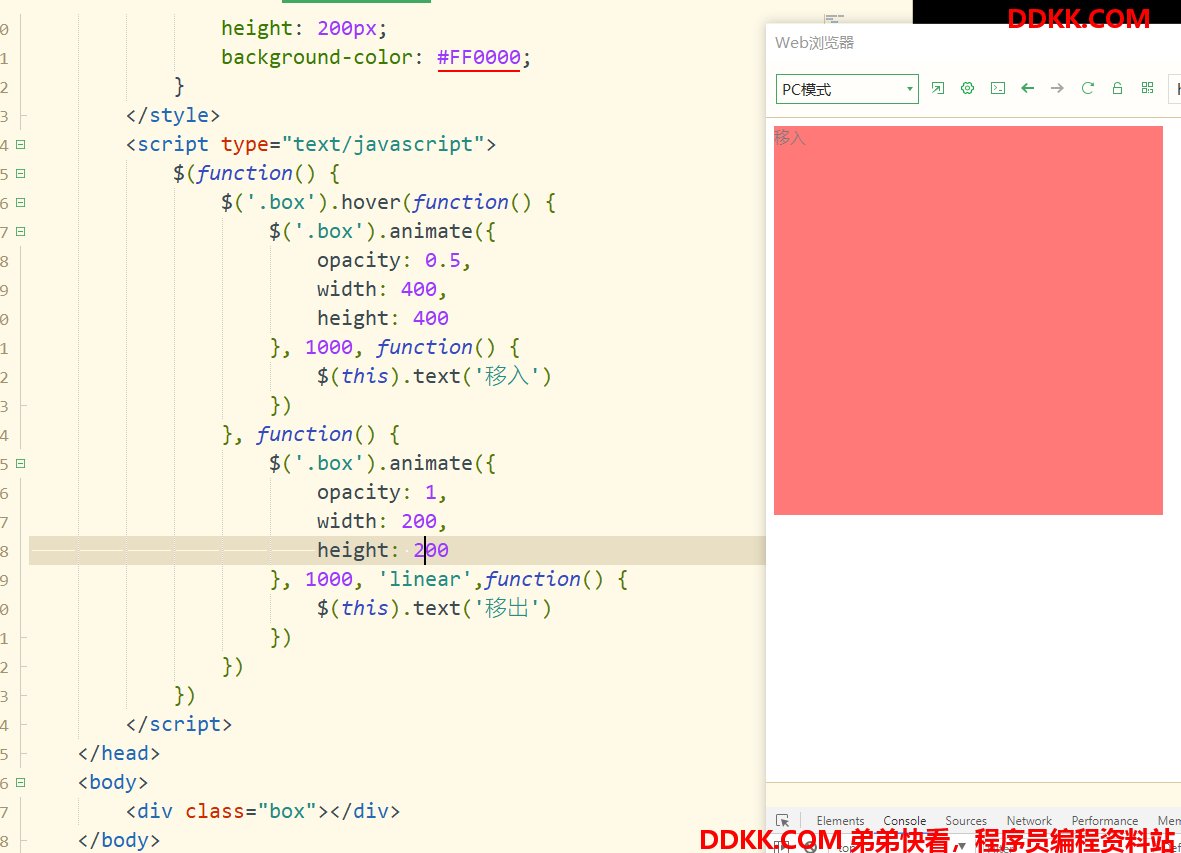
.animate 实现动画效果 ,这与我们之前封装的完美运动框架差不多的。但是他这个默认的运动形式不是缓冲运动,是属于慢快慢。
第一个参数:对象,样式名:样式最终效果
第二参数:动画持续时间
第三参数:运动形式:仅有两种 ‘linear’:匀速 ‘swing’:慢快慢(默认)可省略。
第四个参数:回调函数,动画结束时执行。

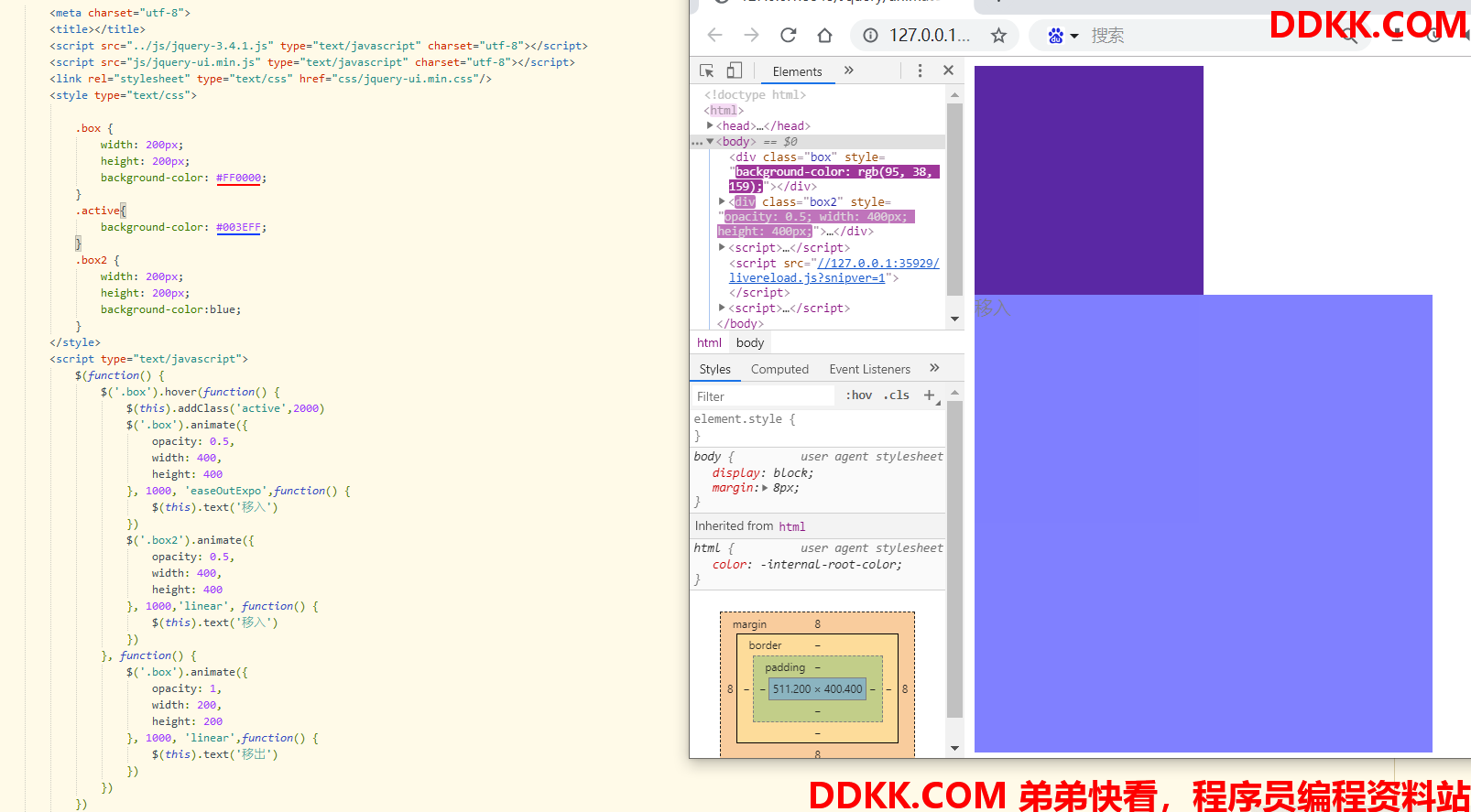
如果想拓展更多的运动形式,可以引入jquery-ui框架(类似于boostrap,通过class名,添加样式),但是基本被淘汰了。https://www.jqueryui.org.cn/demo到官网下载js文件,然后在相应页面引入js文件,之后看官网的demo进行仿照就行。引入效果之后,jquery的函数都会变成增强版的函数。

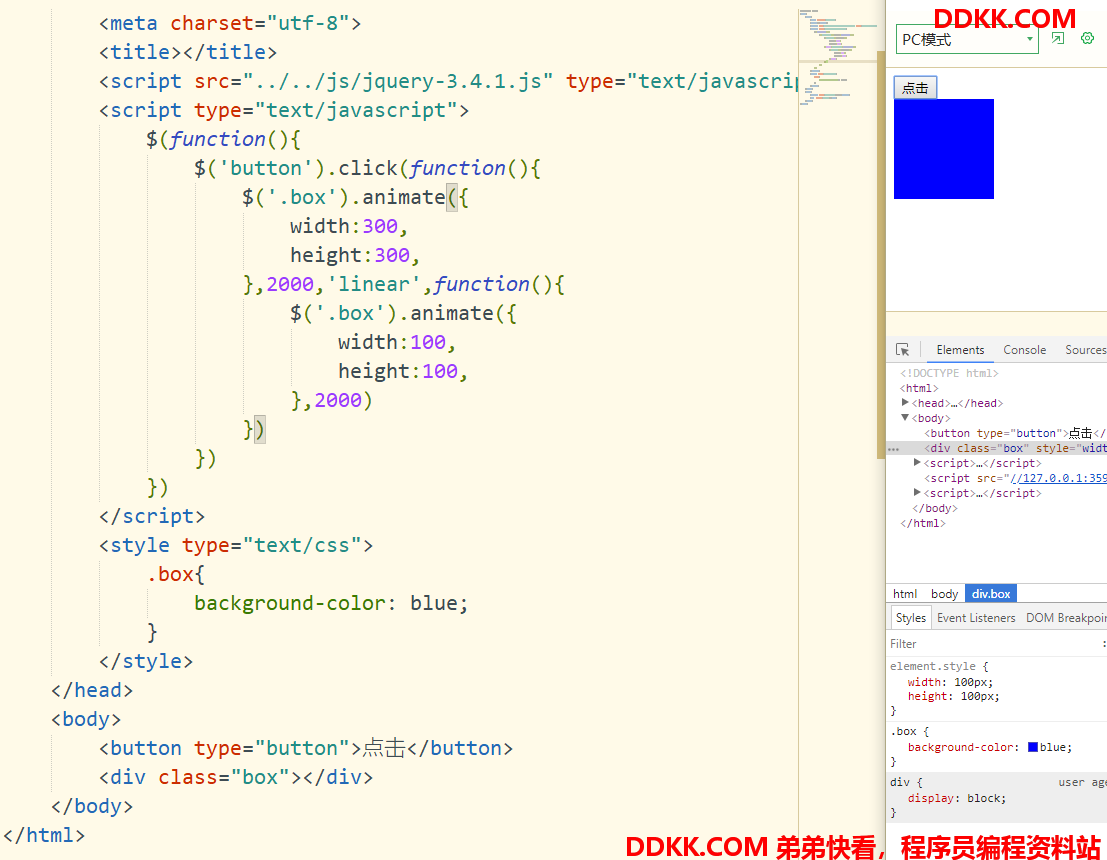
animate补充:

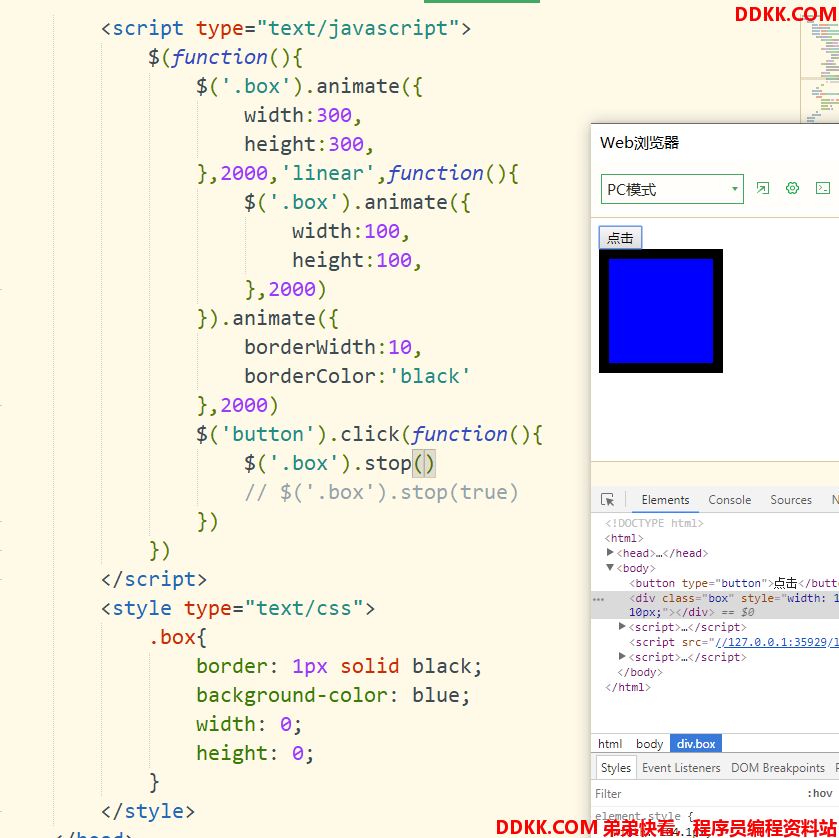
在上述当中,如果当缩小的过程当中,再次点击,元素会继续缩小,并缩小之后又产生第二次动画。这不符合我们的设想,我们的设想就是当我再次点击时,上次动画就必须关闭了,然后在我现有的基础上再去执行我的下一次动画。因此需要一个停止上一次动画的函数,才能够执行下一次的。
.stop 停止动画
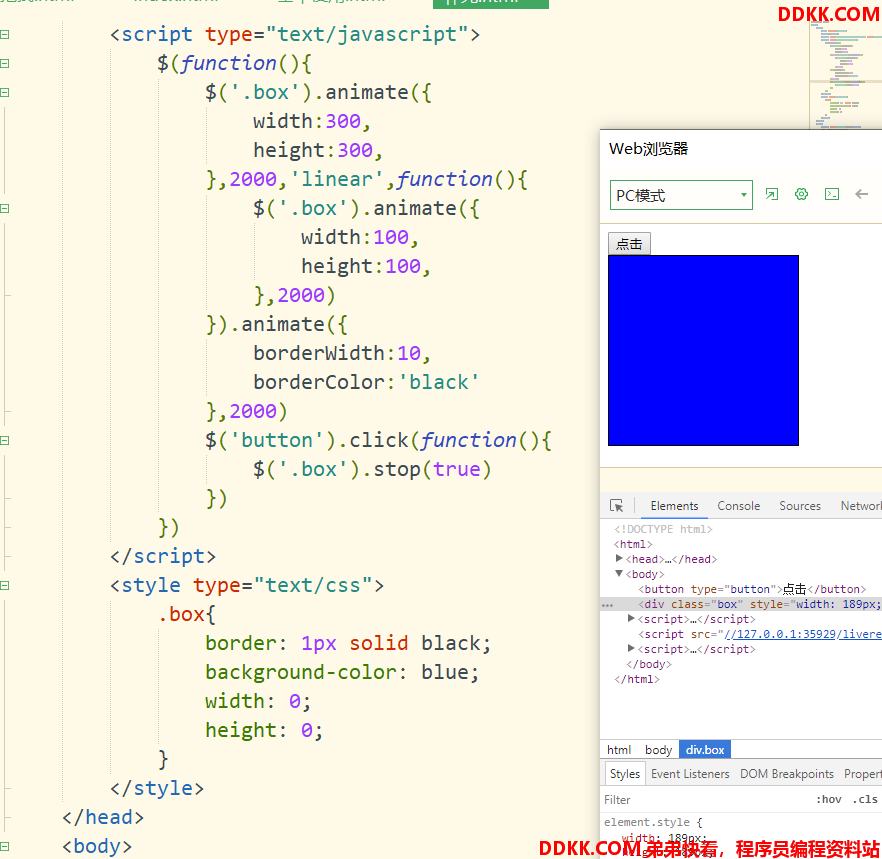
第一个参数:1.无实参时,停止第一个动画,当时后续动画继续运动 2.第一个实参为true时,停止所有的动画效果,包括后续动画。
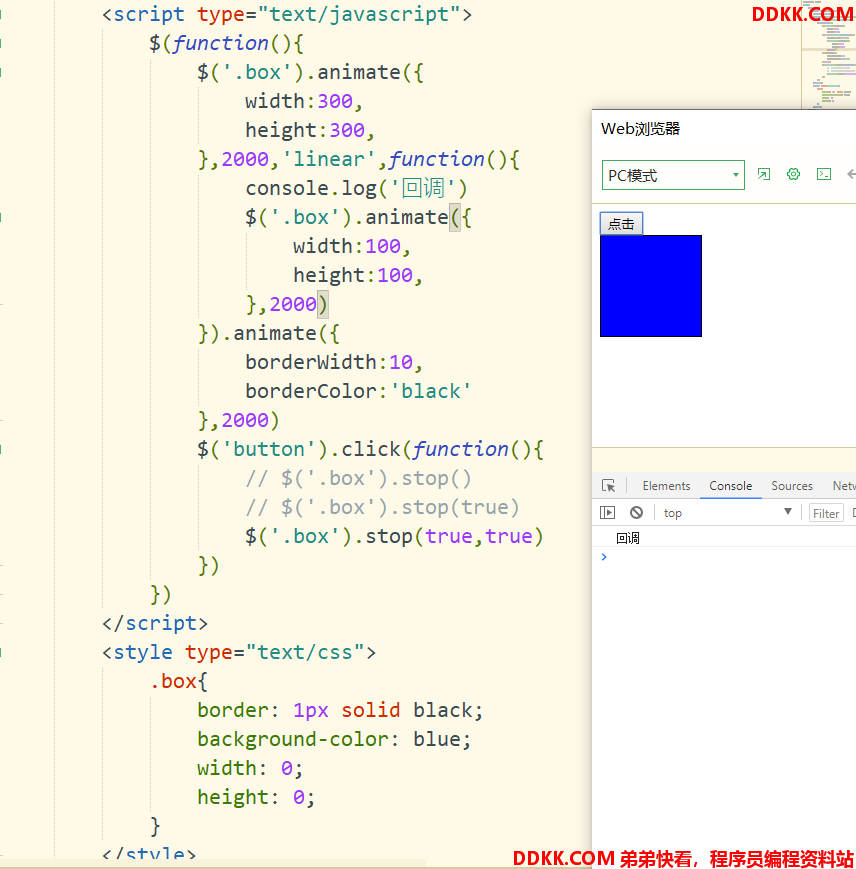
第二参数:第一个已经设置true,第二个参数也设置为true时,此时停止所有的动画,包括后续动画,不包括回调函数里的动画。并且让当前正在运行的动画直接到达目的值,即回调函数也可以立马执行

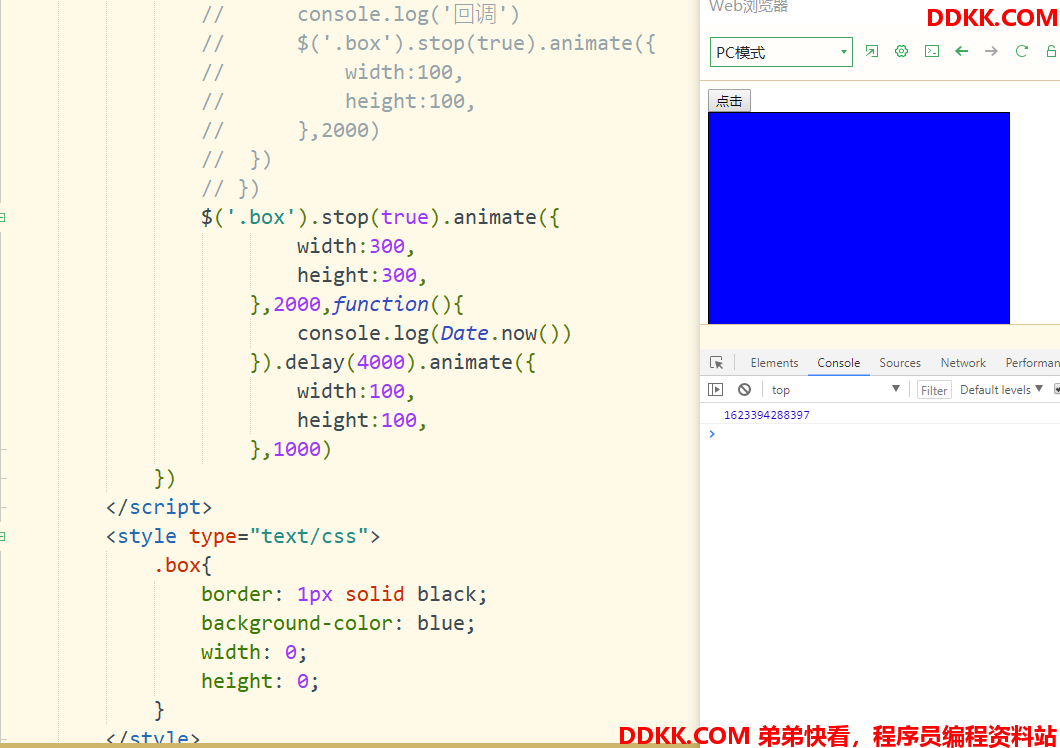
.stop(true)

.stop(true,true)

.finish() 停止所有的动画,包括后续动画,并且让所有的动画都到达目的值,包括回调函数里的动画

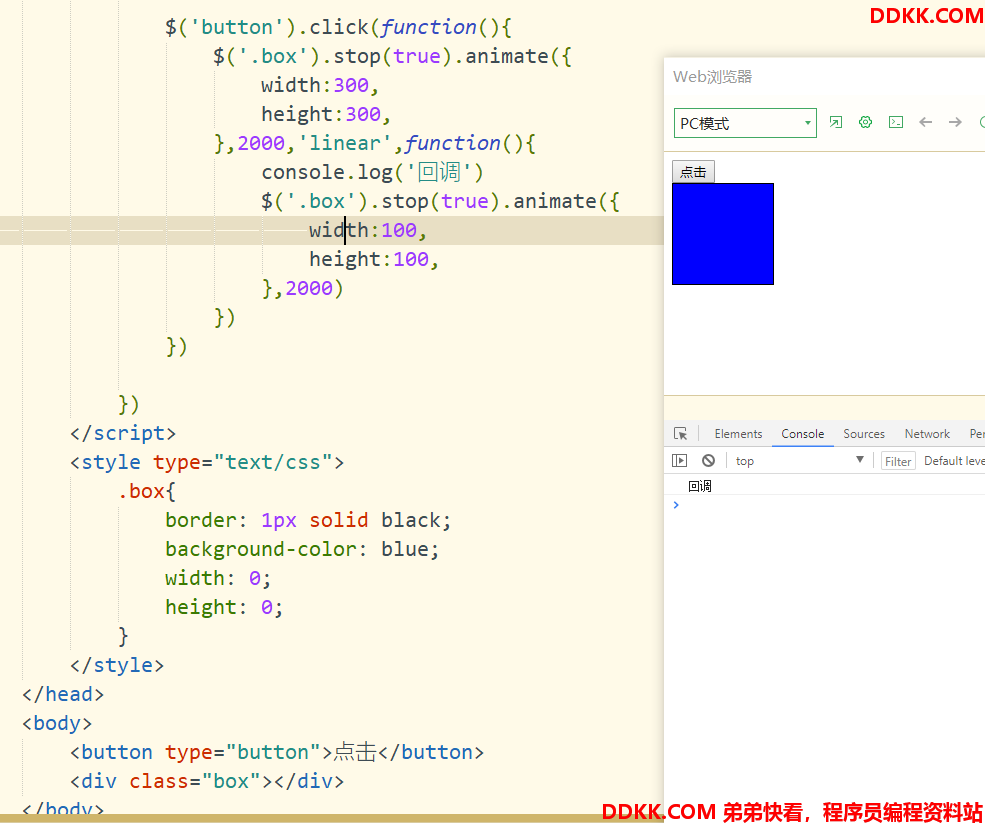
总结出一个小技巧就是,在我们设置动画之前,都要设置一下stop(true),停掉上一次动画效果在执行下一次的动画.

.delay() 动画延迟。
参数:延迟时间