概念:假设用户需要在HTML表单中填写姓名、地址、出生日期等。那么在将表单提交到服务器进一步处理前,JavaScript程序会检查表单已确认用户确实输入了信息并且这些信息符合要求的
正则表达式,super string
正则表达式(regular expression)是一个描述字符模式的对象。ECMASscript的RegExp类表示正则表达式,而String和正则表达式都定义了进行强的模式匹配和文本检索与替换函数。
创建正则表达式的方式。
创建正则表达式和创建字符串类似,创建正则表达式提供了两种方法,一种是采用new运算符,另一个是采用字面量。
1、 通过new去声明正则表达式;
第一个参数:正则表达式的主体 字符串
第二个参数:修饰符 i(忽略大小写) g(全局匹配)m(换行匹配)
var exp=new RegExp('hello','i')

2、 忽略new,直接通过Regexp声明;
var exp=RegExp('world','ig')

3、 正则表达式常量:;
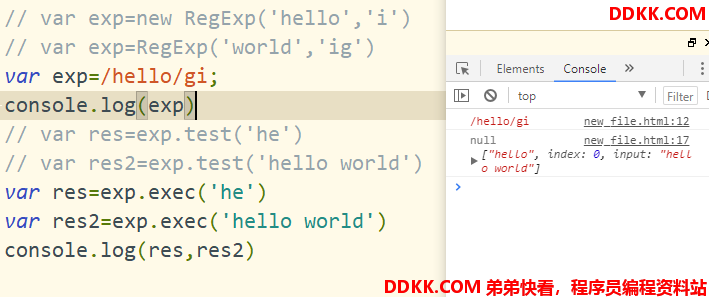
var exp=/hello/gi;
正则表达式方法:
test
格式:正则.test(字符串)
功能:在字符串中匹配这个正则是否存在。
返回值:如果匹配成功返回true;匹配失败返回false。

exec
格式:正则.exec(字符串)
功能:在字符串匹配这个正则是否存在
返回值:返回匹配到的串,匹配成功,返回一个装有字符串的数组,匹配失败,返回null

字符串中可以使用正则的方法:
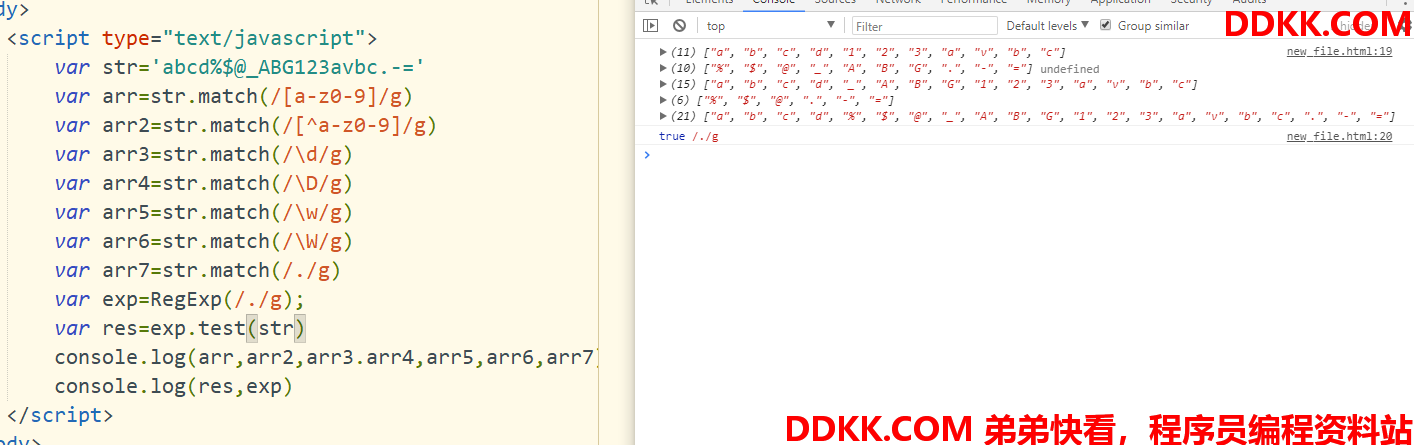
match
格式:字符串.match(正则)
功能:在字符串匹配是否有符合正则表达式
返回值:匹配成功,返回有匹配到的子串的数组
匹配失败,返回null
replace
格式:字符串.replace(oldstr,newstr)
功能:将字符串中的oldstr子串用newstr替换,并且返回一个新字符串
返回值:被替换后的新字符串

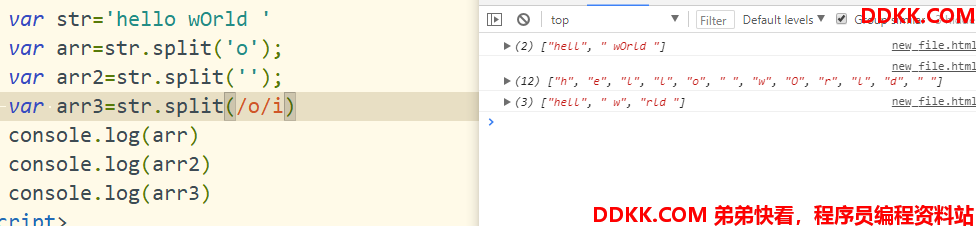
split
格式:字符串.split(分隔符/正则)
功能:利用分隔符或正则对字符串进行分割,并返回分割后各子串数组。
功能:返回分割后子串组成的数组

search()
参数:字符串、正则表达式(与indexOf区别)
功能:找出字符第一次出现的下标
返回值:1.找到:返回字符对应的下标(0<=) 2.没找到:返回-1

元字符:在正则表达式有特殊含义的字符
单个字符和数字
.匹配除换行符外的任意字符
[]匹配括号中的字符集中的任意单个字符
[^] 匹配不在括号中的字符集中的任意单个字符
[a-z0-9] 匹配括号中的字符集中的任意字符
[^a-z0-9] 匹配不在括号中的字符集中的任意字符
\d匹配数字
\D匹配非数字,同[^0-9]相似
\w匹配字母和数字及_
\W匹配非字母和数字及_

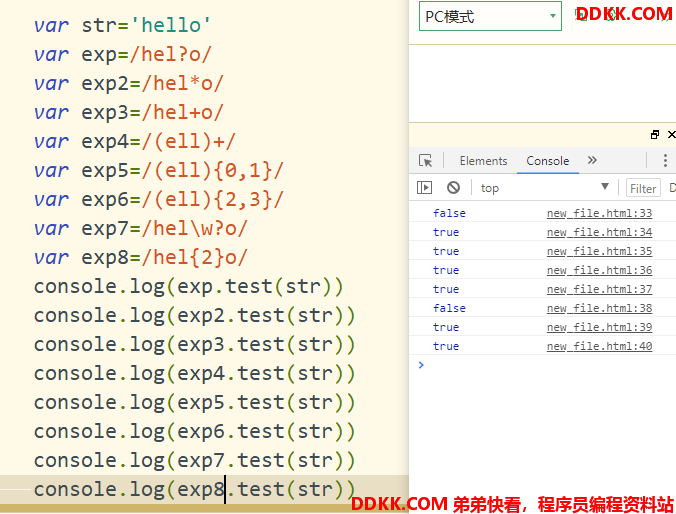
重复字符:
(x表示任意的单个字符)
x?匹配0个或1个x
x* 匹配0个或任意多个x
x+匹配至少一个x
(xyz)+ 匹配至少一个(xyz)
x{m,n} 匹配最少m个,最多n个x
x{n} 必须匹配n个字符

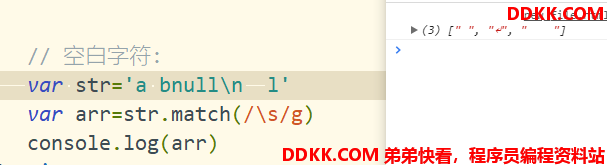
字符类:空白字符

\0匹配null字符
\b匹配空格字符
\f匹配进纸(\f)字符
\n匹配换行字符
\r匹配回车字符
\t匹配制表字符
\s匹配空白字符、空格、制表符、换行符
\S匹配非空白字符

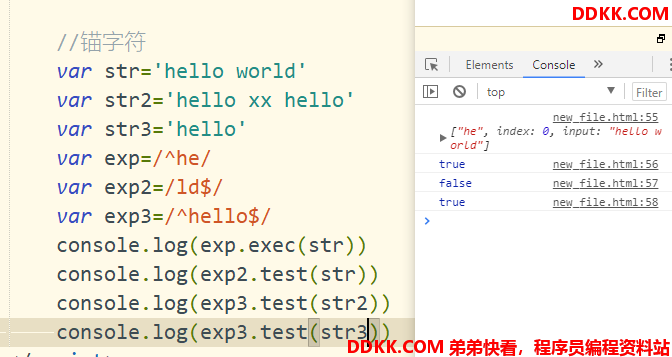
字符类:锚字符


注意:/^xxxx$/ 必须整个字符串只有xxxx才匹配成功,而不是行首存在xxxx和行尾存在xxxx。
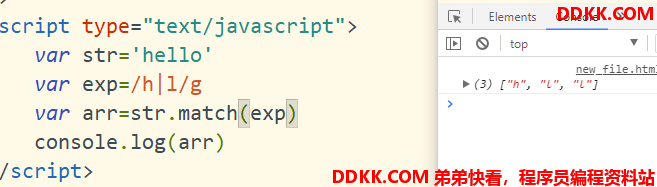
字符类:替代字符:
this|where|logo 匹配this或where或logo任意一个

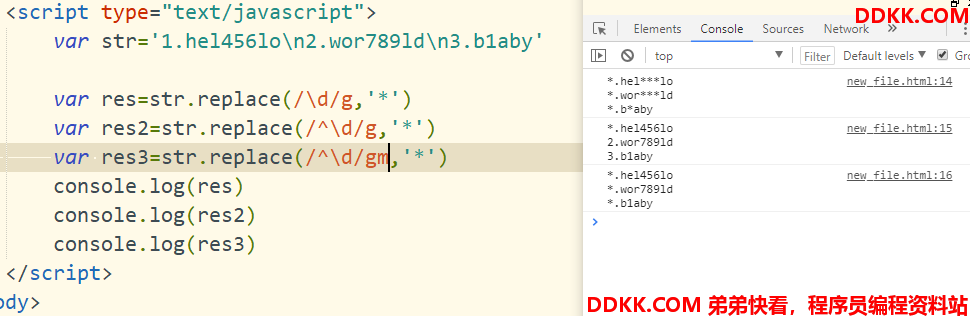
修饰符i(忽略大小写) g(全局匹配)
m(换行匹配):如果在字符串中遇到换行,就重新计算

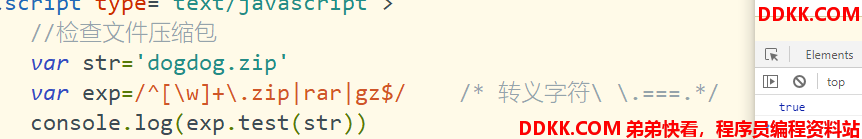
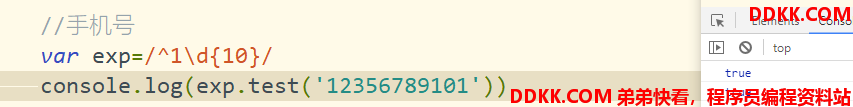
练习:
检查压缩包

手机号

电子邮件验证

验证是否是纯中文的
中文范围:\u4e00-\u9fa5
